ppt には、中央から両側、または片側から反対側に展開するスクロール アニメーション効果がよくあります。それらの中には、直接適用できるテンプレートがあるものもあります。テンプレートをお持ちでない方にも、スクロール効果の使用方法はありますか? 私の制作経験を共有させてください。作成したら、後で使用するために保存できます。
準備作業:
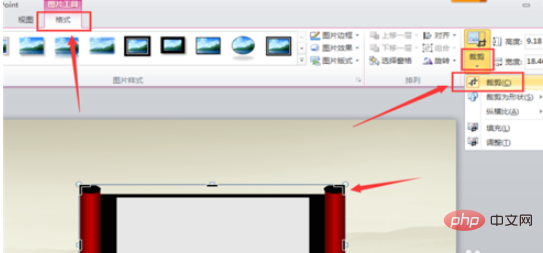
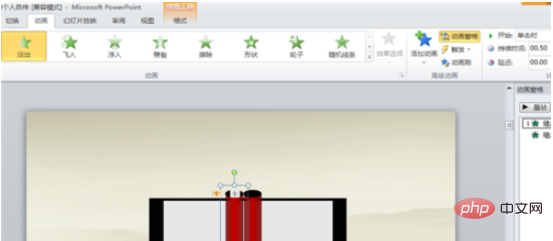
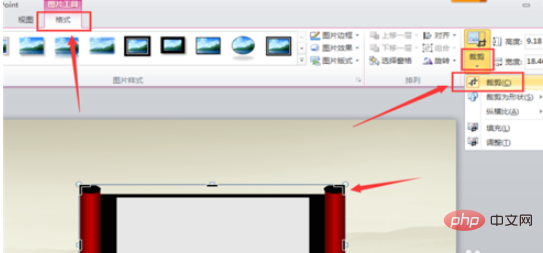
1. PPTテンプレートにスクロール画像を配置し、画像をクリックすると、「図ツール」インターフェースが表示され、「形式」---「切り抜き」をクリックします。 - -" 作物"。画像に黒い枠線が表示されるので、必要な部分のトリミングを開始できます。

#2. カットを開始します。スクロール アニメーション効果の作成には、両側の軸と中央のレイアウトの 2 つの部分が必要です。まず軸の部分をカットし、片方の部分を切り取って、もう片方の部分をコピーして貼り付けます。

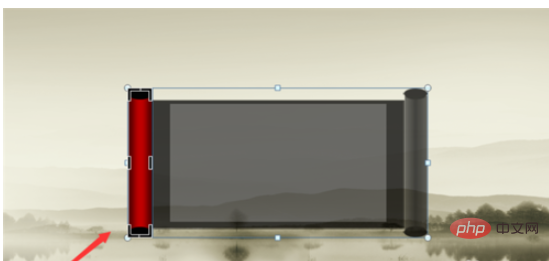
3. 横軸の部分を選択して「切り抜き」をクリックすると、横軸の画像のみが残りますので、「画像圧縮」をクリックすると、トリミングを完全に完了しないと、再度画像を選択したときに、トリミング前の人物の影の部分が残ってしまいます。

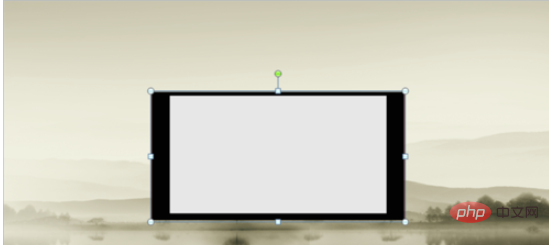
4. 中央のレイアウトを切り抜きます。方法は横軸の切り抜きと同じです。画像を選択します---「形式」---「切り抜き」--- -「切り抜き」;「切り抜き」---「画像を圧縮」すれば完了です。

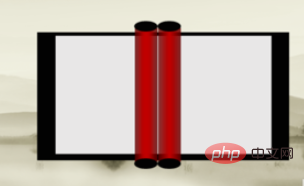
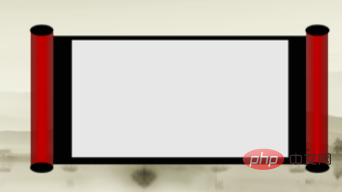
#5. アニメーション効果を追加しやすくするために、トリムされた側軸と中央パネルを適切な位置に配置します。巻物は中央から開く方法と片側から開く方法がありますが、ここでは横軸を中央に置き、中央から開く方法を例に説明します。

スクロール効果の制作:
1. 左側のスクロールを選択し、「アニメーション」をクリックし、「フェードアウト」効果を選択します。
開始: クリック時; 長さ: 00.50; 遅延: 00.00。
右側の軸を選択し、同様にアニメーションにフェードアウト効果を追加します。
開始: 前のアニメーションと同時に、継続時間: 00.50、遅延: 00.00。

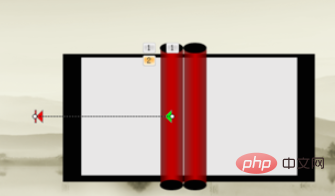
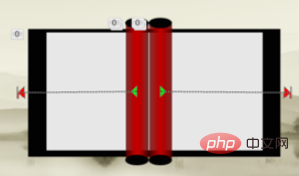
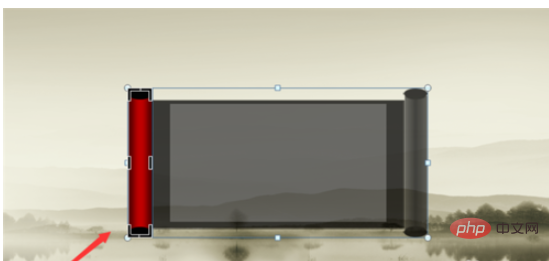
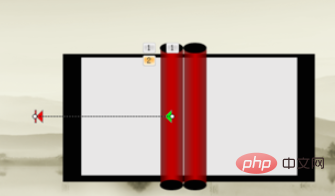
#2. アニメーション パスの設定を開始し、左軸を選択して、[アニメーションの追加] --- [その他のアクション パス] をクリックすると、パスの多くのグラフィック表示が表示されます。現れる。必要なのは直線のパスです。右側のスクロール バーをスライドして「左」を見つけ、「OK」をクリックします。


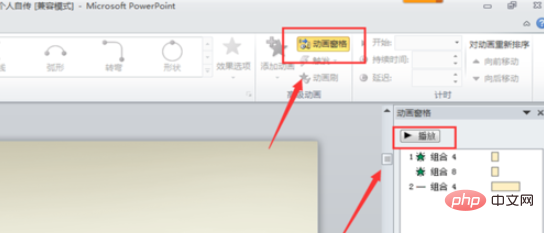
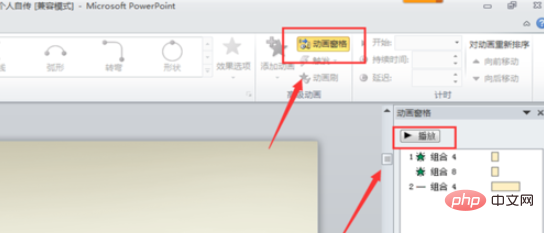
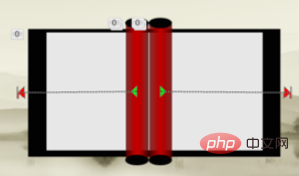
3. [OK] をクリックすると、図に左に移動するパスが表示されます。これはデフォルトの距離であるため、実際の状況に基づいて距離を調整する必要があります。距離を調整するには、赤い矢印と緑の矢印の隣にある小さな黒い円をクリックします。フルスクリーンでエフェクトを何度も見るのは面倒ですが、右上隅の「アニメーションペイン」をクリックし、「再生」をクリックすると、インターフェース上でアニメーション効果を直接見ることができます。


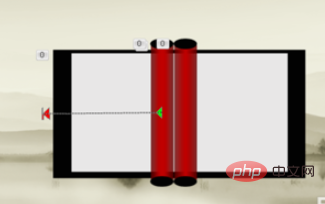
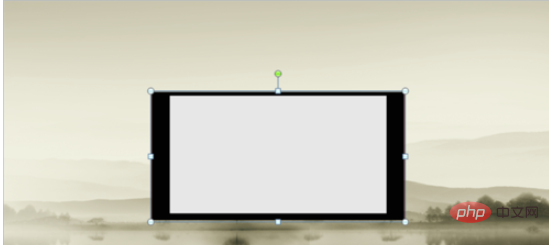
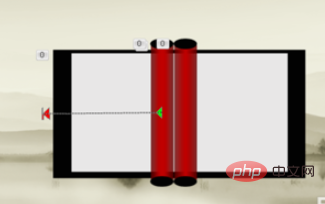
4. 左のパスに移動する距離を調整します。軸の端にある方が適しています。さらに何度か左軸に調整し、移動後はレイアウトの左側に接続されるはずです。調整後は下の写真の位置がちょうどいい位置になります。


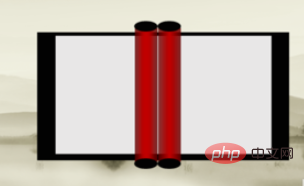
5. 右軸のパス効果を設定します。方法は左軸と似ていますが、「右」を選択します。パス。 (「左」パスを選択した場合は、方向を調整する必要がありますが、これも可能です。) セット後の位置は写真のとおりで、両側に展開するとちょうど端に当たるくらいです。


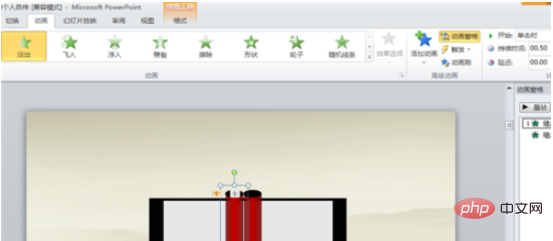
#6. パス再生の時間と順序を調整します。
左軸、開始: 前のアニメーションの後、継続時間: 02.00、遅延: 00.00。
右軸、開始: 上のアニメーションと同時、継続時間: 02.00、遅延: 00.00。
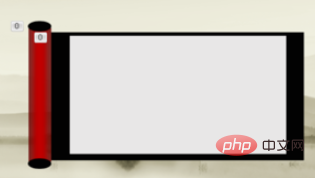
7. 中央のレイアウト「分割」にアニメーション効果を追加します。 ###
開始: 前のアニメーションと同時; 長さ: 01.40; 遅延: 00.30。
完全なスクロール効果が完成しました。
8. スクロールの中央にテキスト コンテンツ (画像も可) を追加します。テキストのフォントを自分で調整したり、アニメーション効果を追加したり、「フェードアウト」したりすることができます。
開始: 前のアニメーションと同時に、継続時間: 02.00、遅延: 00.75。
スクロール全体にテキスト コンテンツを追加する効果が完了しました。
以上がpptをスクロールさせる手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。