
jquery は、JavaScript の代わりにフロントエンド スクリプト言語をすばやく作成するために使用されるライブラリです。jquery を使用すると、複雑な JS コードを大幅に簡略化できるため、開発者はページの効果を達成することに集中できます。

インポート方法
jquery をインポートするには 2 つの方法があります。1 つはローカルにインポートする方法、もう 1 つはローカルにインポートする方法です。ハイパーリンクインポートからインポートします。
関連トピックの推奨事項: 「jQuery チュートリアル 」
方法 1: ローカル インポート
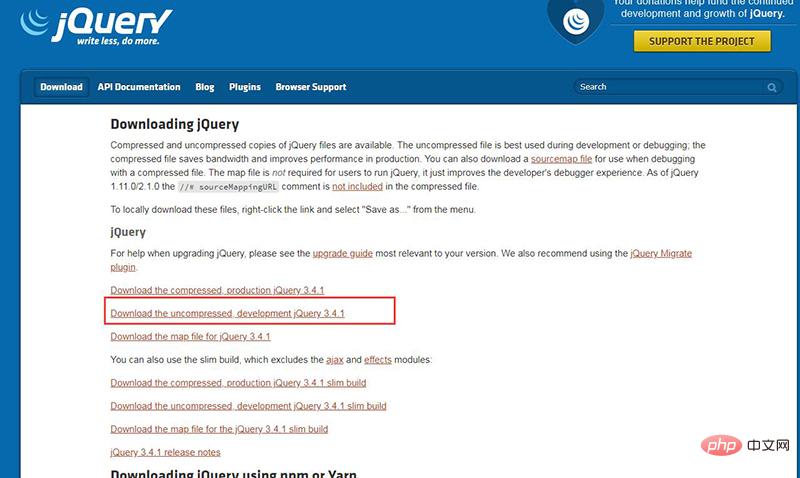
Baidu で jQuery を検索できます。 jquery の公式 Web サイトを検索できます:
https://jquery.com/
ここから、jquery の最新バージョンをダウンロードできます。ダウンロード アイコンをクリックすると、ダウンロードの詳細ページ。

リンクをクリックすると、次のような jquery のソース コードが表示されます。

Ctrl キーを押しながらすべてを選択し、新しい txt ファイルを作成し、そこにソース コードをコピーして、サフィックスを .js に変更します。
次に、この .js ファイルを jquery を使用するページに導入します。コードは次のとおりです。注意!ページの読み込み順序は上から下であるため、インポートされたスクリプトを最初に記述してから独自の jquery コードを記述してください。ブラウザーは最初に jquery コードを読み込み、次に jquery ライブラリを読み込みます。そのため、jquery コードはエラーです。書き込み形式では効果が得られません。
方法 2: オンライン jquery をインポートする
スクリプトの src 属性に URL を記述することで、オンライン jquery コードをインポートできます。
実際、現在では jquery を使用する Web サイトがたくさんあります。ブラウザは、以前に jquery を使用していた Web サイトを読み込むときに、jquery を事前にダウンロードするため、jquery のバージョンが変わっても、再度ダウンロードする必要はありません。これはブラウザによってロードされていない新しいバージョンなので、jquery コードは非常に速くダウンロードされますが、それでもロード速度への影響が心配な場合は、jquery ファイルをローカルにインポートするのが最善の方法です。 オンライン JQuery をインポート:
<script src="你的.js文件路径"></script> <script> //在此书写你的jquery代码 </script>
以上がjQueryの導入方法は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。