

css 列ギャップ属性の定義と使用法
CSS では、通常、列ギャップ属性は列、列数、要素コンテンツを列に分割した後、プロパティを組み合わせて列間の距離を設定します (複数列レイアウト)
css 列ギャップ属性の構文形式
#css 構文: 列ギャップ: 長さ / 通常; (例: 列ギャップ:36px;)JavaScript 構文: object.style.columnGap="40px"css列ギャップ属性値の説明
length: カスタム列間の間隔normal: 列間の通常のギャップExample
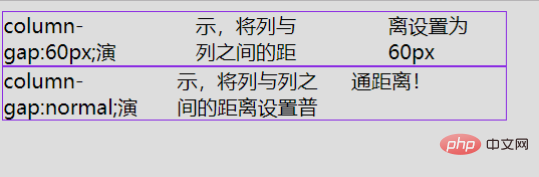
実行結果

以上がCSSのcolumn-fill属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。