

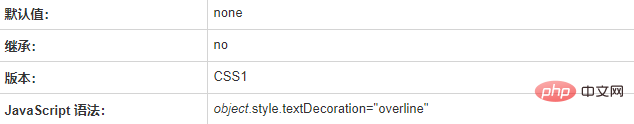
#CSS の text-decoration 属性の定義と使用方法
text-decoration 属性は、テキストに追加される装飾を指定します。 注: 変更された色は、「color」属性によって設定されます。
例:
h1、h2、h3、h4 要素のテキスト装飾を設定しますh1 {text-decoration:overline}
h2 {text-decoration:line-through}
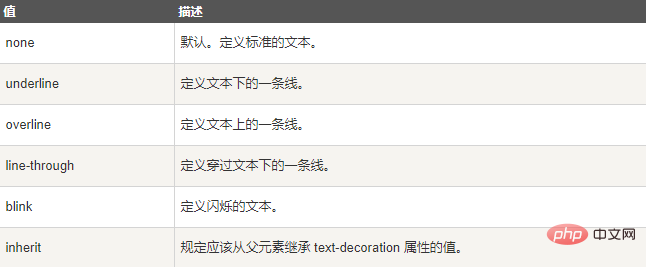
h3 {text-decoration:underline}属性値

以上がCSSのtext-decoration属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


