

padding-bottom 属性の定義と使用法
css では、padding-bottom 属性は下部パディング (bottom padding) を設定するために使用されます。 。上、右、下、左のマージンを同時に設定する必要がある場合は、padding 属性を使用できます。padding 属性を使用すると、1 つのステートメントで上、右、下、左のマージンを定義できます。
padding-bottom の類似属性
padding-top 属性: 上部のパディング
padding-right 属性: 右のパディング
padding -left 属性: 左パディング
padding-bottom 属性の構文形式
css 構文: padding-bottom:length/%/継承;
JavaScript 構文: object.style.paddingBottom="2cm"
属性の説明
length: 特定の固定下部パディング値を指定します。ピクセル、センチメートルなどの単位。デフォルト値は 0px です;
%: 親要素の幅に基づいて下部パディングのパーセンテージを定義します。この値はすべてのブラウザで期待どおりに機能しません;
inherit: を指定しますパディングは親要素から継承する必要があります;
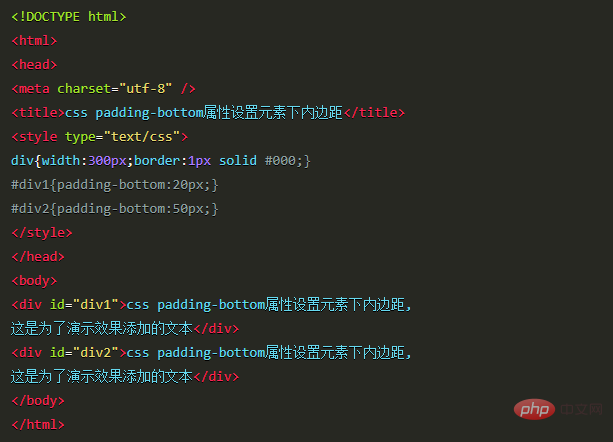
Example

以上がCSSのpadding-bottom属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。