
私は最近 HTML5 を学習し、キャンバス ゲームを作成しています。HTML5 の強力なツールである Canvas に加えて、WebSocket も注目に値するものであることがわかりました。デュアル スクリーン インタラクティブ ゲームの作成に使用できます。 デュアル スクリーン インタラクティブ ゲームとは何ですか?モバイルデバイスを通じてPC Webゲームをコントロールすることです。この場合、リアルタイム通信が使用されるため、間違いなく WebSocket が最適です。 WebSocket には HTTP に比べて多くの利点があります。その主な理由は、WebSocket は TCP 接続のみを確立し、データ送信量を削減するためにより軽量なプロトコル ヘッダーを備えていることです。したがって、WebSocket は現時点ではリアルタイム通信に最適なプロトコルです。
サーバー言語の選択としては、まず、私はフロントエンドで作業しており、JavaScript に精通しているため、他のバックエンド言語と比較して、当然ながら、NodeJs 自体が優れています。イベント駆動型のアプローチにより、多数の顧客と対話し、高い同時接続を維持します。そこで私はNodeJsを選択しました。
サーバーの実装は非常に簡単です。まず、nodejs-websocket という名前の nodeJs モジュールをインストールします。nodeJs コマンド ラインに「npm install nodejs-websocket」と入力し、Enter キーを押してインストールします。 . 、nodejs-websocket モジュールのおかげで、自分で多くの作業を行う必要はなく、他の人のカプセル化されたメソッドを直接呼び出すだけで済みます。
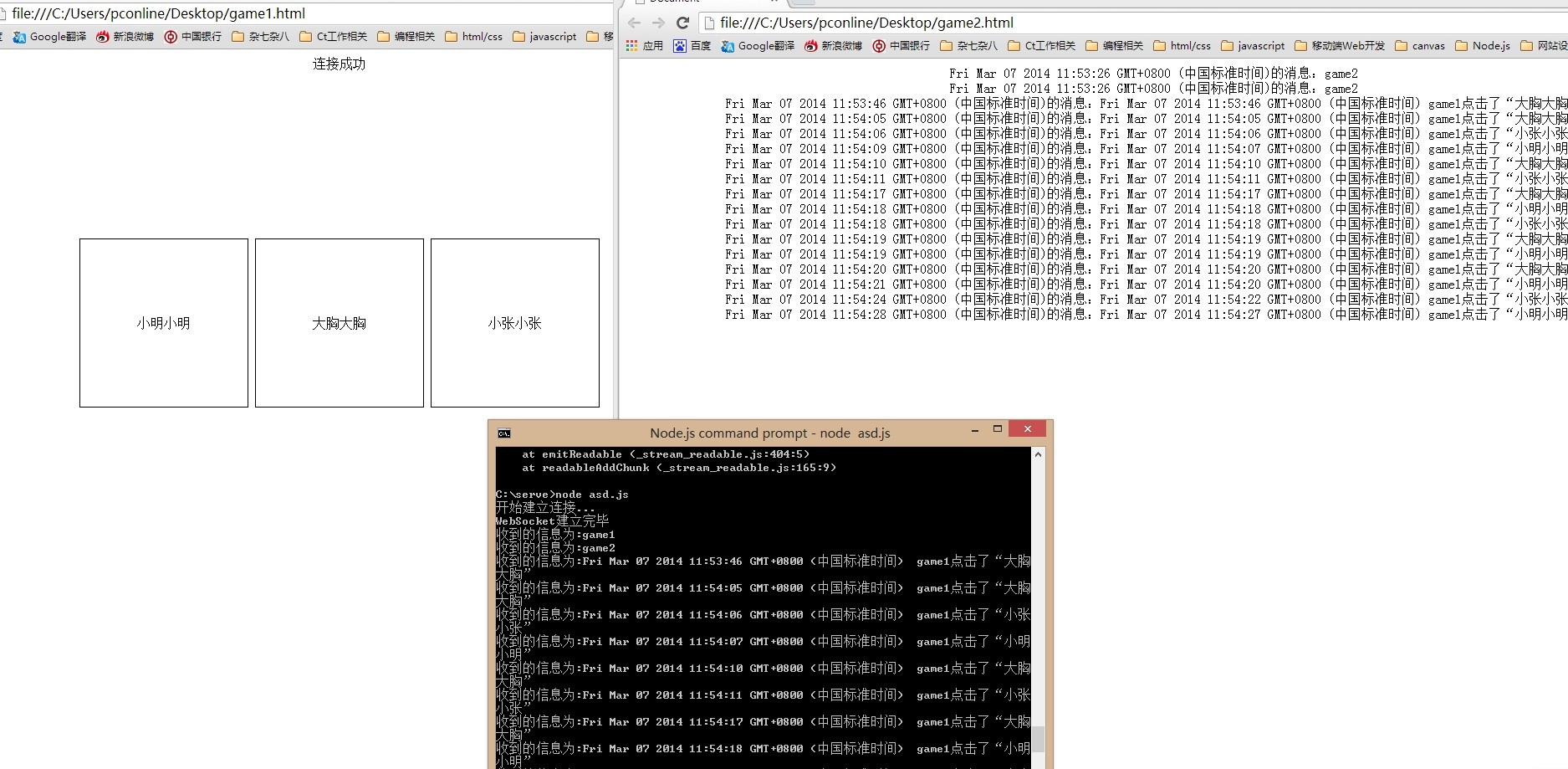
[サーバーコード]、クライアントからのメッセージに基づいてどちらがgame1でどちらがgame2であるかを判断し、接続オブジェクトを保存します。
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>を表示します
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
</html>

https://www. npmjs.org/package/nodejs-websocket には、その概要が記載されています。自分でテストするのは非常に簡単です。onopen や などのいくつかの方法で実行できます。メッセージ上で。
追記:nodejs の欠点
1.nodejs は非常に迅速に更新され、バージョンの互換性がある可能性があります
2. Nodejs はまだ成熟しておらず、大規模な製品はまだありません。
3. 他のサーバーとは異なり、nodejs はさまざまな接続に対するプロセスおよびスレッドの操作をサポートしません。
Nodejs がもたらしてくれる無限にスムーズな開発を比較検討する一方で、特に「長時間接続」ネットワーク通信アプリケーションの場合、Nodejs の未熟さを考慮する必要があります。