
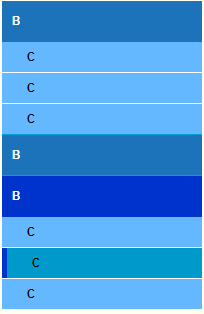
最初にレンダリングを示します:

最初にページのコード、リストのネストを見てください:
<div id="menuDiv"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </div>
CSS コードは、主にサブメニューの左枠の背景色とスタイルを設定し、フローティングおよび選択されたスタイルを設定し、サブメニューが表示されないように設定を開始します (js 設定をクリックした後に表示されます):
#menuDiv{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}次はクリック イベントのコードです:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});ネストされたリストではイベントがバブルアップするため、サブメニューのクリック イベント、event.stopPropagation();
でバブリングを構成する必要があることに注意してください。上記のコードは非常に単純で、コードは単なるコメントであり、jquery アコーディオン メニューが実装されています。困っている友達が来て参考にすることができます。