
今日は、この CSS 3D の使い方と、空間座標軸に関する関連知識を説明します。興味のあるお友達はぜひ遊びに来てください。参考になれば幸いです。
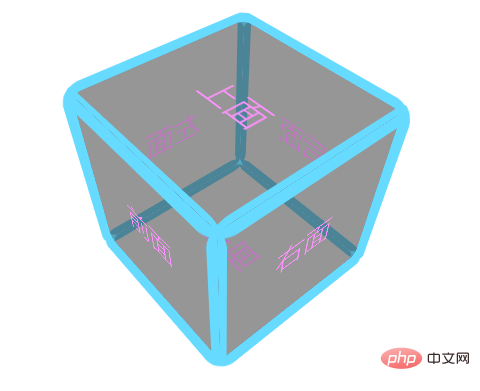
#まずはレンダリング:

パースペクティブ コンテナ>>ベクトル>>特定の 3dimage。
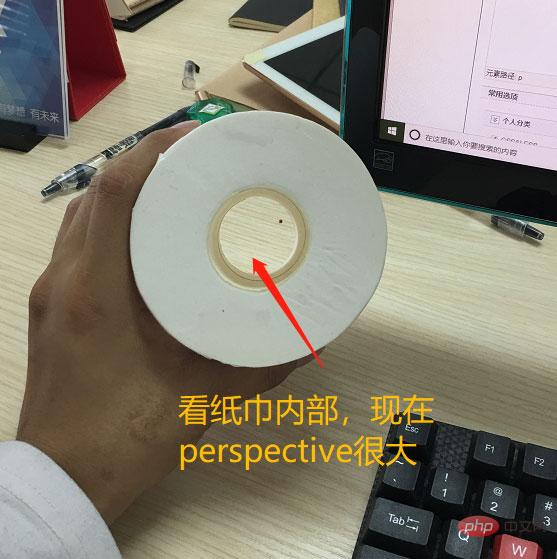
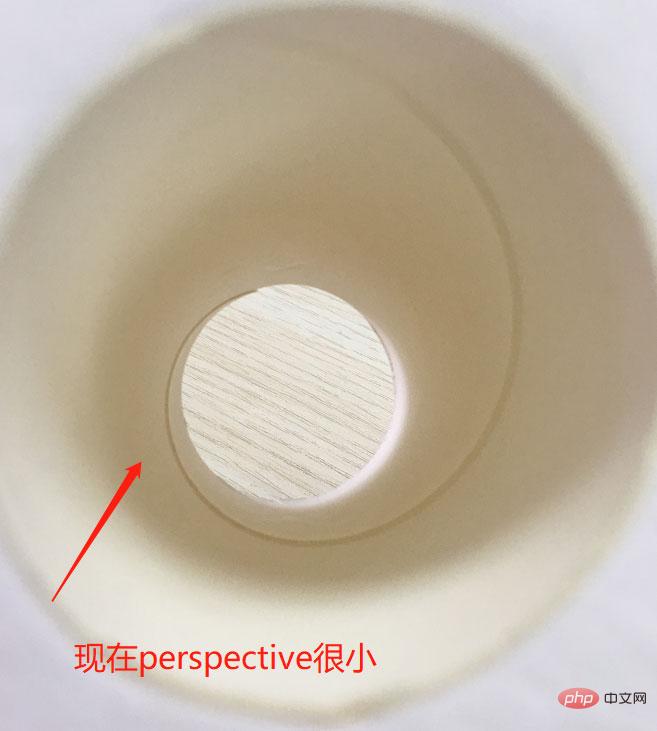
#Perspective コンテナ:3D レンダリング効果を決定します。ここでの pespective 属性は、ピクセル単位のパラメータを受け取ります。Perspective の値が大きいほど、もっと見る "目が観察対象物から離れるほど" 値は小さくなり、 "目が観察対象物に近づくほど"パースペクティブ属性がないと視野角の調整ができません。

 キャリア
キャリア
:
3D 画像の搬送をサポートこのキャリアと通常の HTML タグの最大の違いは、追加の属性transform-style:preserve-3dがあることです。 3D映像表示に対応していることを示します。
この属性が欠落している場合、3D 変換された 3D グラフィックスは 2D 平面内でプレスされ、コンテンツがたとえコンテンツであってもコンテナーが平らであるため、3D 効果を表示できません。 3Dだから仕方ないね。
特定の 3d 画像:2d から 3d への変換
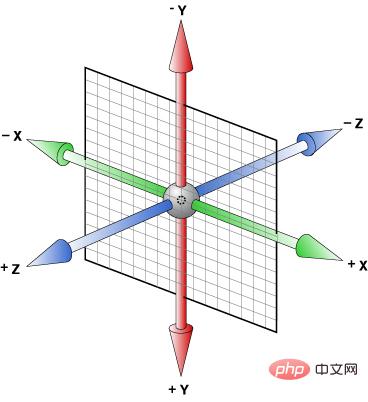
ここでの 3d 画像はすべて2D平面画像から変換されるので、変換方法を説明します。 translationX、translateY、translateZ 属性を使用する必要があります。もちろん、略称は translation-3d、rotateX、rotateY、rotateZ などです。移動 (平行移動) と回転 (回転) の具体的なルールは、以下の有名な参考図である 3 次元座標図に基づいています。
まず、翻訳のルールについてですが、これ以上語る必要はありませんので、比較して見てください。たとえば、translateZ(-100px) はこの図の中にあります。 この図では、画像が -z 軸方向に 100px 移動したことに相当します。よりわかりやすく言うと、「は 100px
に向かって沈んでいます」画面の内側」。 translateX、translateYなど。
難しいのは回転です。非常に簡単な判断ルールを説明します。前方軸が目の方向を向いており、時計回りの回転角度が正であり、反時計回りの回転角度は負です。
または、左手の法則を使用することもできます:
左手を伸ばします。手、親指は正の軸の方向を指し、4 本の指は回転の正の方向を指しますが、それが左手であることを必ず覚えておいてください。##左利きの兄弟の町:
# とても簡単です。たとえば、3D サイコロを作りたいとします。まず、6 つのサイコロを作ります。平面図は上図のようになります。三次元座標系の中心に示すように、キャリアと同じ大きさです。サイコロにするには、次の変換を行う必要があります。 (注: キャリアと 6 つの面の長さと幅はすべて 200px)
(注: キャリアと 6 つの面の長さと幅はすべて 200px)
すべてのソース コードを添付します:
この記事がお役に立てば幸いです。
以上がCSS 3D と空間座標軸に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



