
プロトタイプとプロトタイプ チェーンは、面接のフロントエンドで頻繁に聞かれる質問の 1 つであり、多くの友人がこの問題に遭遇したことがあると思います。それで、あなたはそれを明確かつ完全に理解していますか?
[関連する推奨事項: フロントエンドの面接の質問]
国際的な慣例、最初に質問しましょう:
もしかしたらすでにご存知かもしれません答えは、おそらく、新しいスキルを取得するのか、簡単なレビューなのか、いくつか疑問を持ち始めているかもしれません。一緒に調べてみましょう
JavaScript簡単に言うと、関数を作成すると、システムは自動的にはプロトタイプに基づいていますすべての関数作成するオブジェクトにはprototype(Prototype)
属性があります。この属性はオブジェクトへのポインターであり、このオブジェクトの目的は、特定の型のすべてのインスタンスで共有できるプロパティとメソッドを含めることです。
prototype 属性を割り当てます。この属性は、全員が共有できる属性とメソッドを保存するために使用できます。
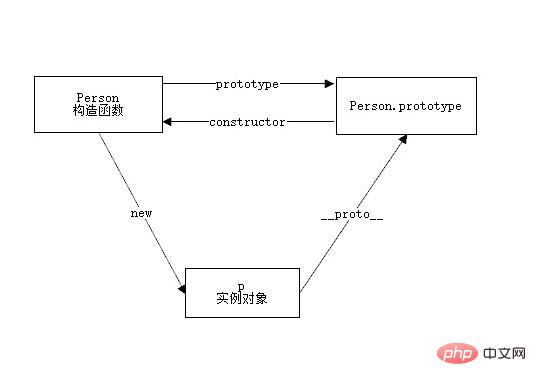
 ##イラスト:
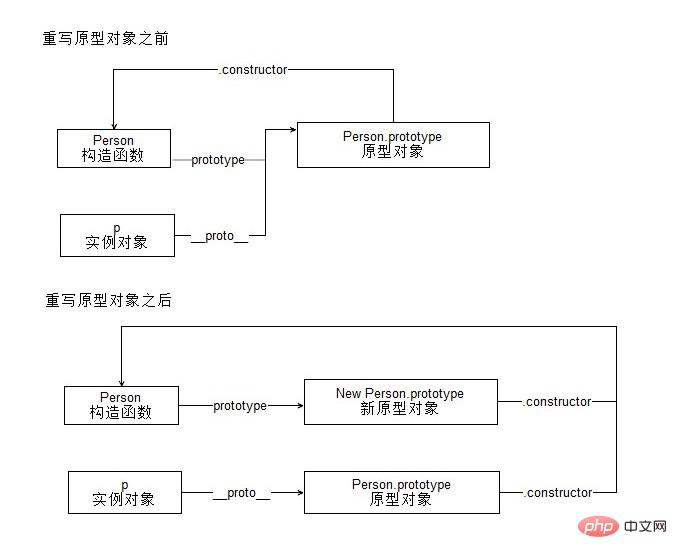
##イラスト:
function Person(){}
var p = new Person();
p.__proto__ === Person.prototype // true
Person.prototype.constructor === Person // trueプロトタイプの機能
function Person(){}
Person.prototype.name = 'tt';
Person.prototype.age = 18;
Person.prototype.sayHi = function() {
alert('Hi');
}
var person1 = new Person();
var person2 = new Person();
person1.name = 'oo';
person1.name // oo
person1.age // 18
perosn1.sayHi() // Hi
person2.age // 18
person2.sayHi() // Hifunction Person() {}
Person.prototype = {
name: 'tt',
age: 18,
sayHi() {
console.log('Hi');
}
}
var p = new Person()プロトタイプチェーンを書き直す際には次の問題に注意する必要があります:
function Person(){}
var p = new Person();
Person.prototype = {
name: 'tt',
age: 18
}
Person.prototype.constructor === Person // false
p.name // undefined百聞は一見に如かず

Object を指すことになり、プロトタイプ チェーンの関係が混乱します。そのため、constructor( プロトタイプ オブジェクトを書き換えても、instanceof は正しい値を返します)Person.prototype = {
constructor: Person
} プロパティをリセットすると、その Enumerable 属性を true に設定します (デフォルトは false)これで、
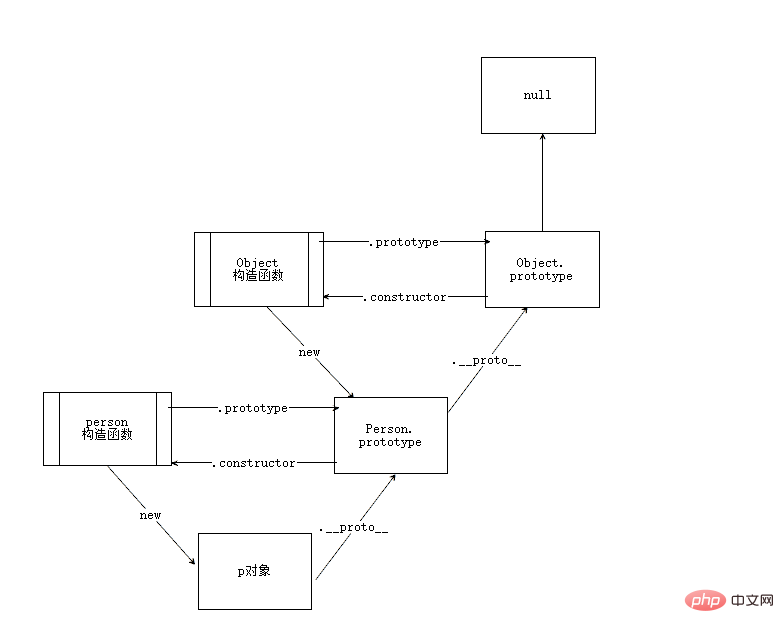
とその特性からプロトタイプ チェーンとは? プロトタイプ チェーン
のすべてのオブジェクトは、そのプロトタイプ オブジェクトから継承されます。プロトタイプ オブジェクト自体もオブジェクトであり、プロトタイプ オブジェクト自体もオブジェクトです。このようにして、リンク リストに似た構造が形成されます。これがプロトタイプ チェーンです。
属性です。 Object function null である一方、nullプロトタイプがありません インスタンス属性などの属性の検索ルールをより明確に知ることができます。この属性が存在しない場合は、それ自体またはプロトタイプ チェーン内で、属性の最終値は 未定義になります。メソッドの場合は、エラーがスローされます。class class
はClass( Class)を提供します。この概念は、オブジェクトのテンプレートとして、classキーワードを通じてクラスを定義できます。classの言及:
ES6 の
は単なる構文糖衣とみなすことができ、その機能のほとんどは ## によって実現できます。 #ES5. 新しい class この記述メソッドは、オブジェクト プロトタイプの記述メソッドをより明確にし、オブジェクト指向プログラミングの構文に近づけるだけです
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 可以这么改写
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};class 里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以 ES6 中的类完全可以看作构造函数的另一种写法
除去 class 类中的一些行为可能与 ES5 存在一些不同,本质上都是通过原型、原型链去定义方法、实现共享。所以,还是文章开始那句话 JavaScript是基于原型的
更多 class 问题,参考这里
instanceof
最常用的确定原型指向关系的关键字,检测的是原型,但是只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
function Person(){}
var p = new Person();
p instanceof Person // true
p instanceof Object // truehasOwnProperty
通过使用 hasOwnProperty 可以确定访问的属性是来自于实例还是原型对象
function Person() {}
Person.prototype = {
name: 'tt'
}
var p = new Person();
p.age = 15;
p.hasOwnProperty('age') // true
p.hasOwnProperty('name') // false由于原型链的存在,我们可以让很多实例去共享原型上面的方法和属性,方便了我们的很多操作。但是原型链并非是十分完美的
function Person(){}
Person.prototype.arr = [1, 2, 3, 4];
var person1 = new Person();
var person2 = new Person();
person1.arr.push(5)
person2.arr // [1, 2, 3, 4, 5]引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 共享 属性造成的最大问题
另一个问题就是我们在创建子类型(比如上面的 p)时,没有办法向超类型( Person )的构造函数中传递参数
以上がJS インタビューのよくある質問 プロトタイプとプロトタイプ チェーンの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。