
Vuex は、コンポーネント間の通信を管理するために使用されるプラグインです。これは、[vue.js] アプリケーション用に特別に開発された状態管理モデルです。コンポーネント間で同じ状態を共有する問題を解決します。コンポーネントの外部で状態をより適切に管理できるようになります。

[推奨チュートリアル: Vue.js チュートリアル]
Vuex とは何ですか?
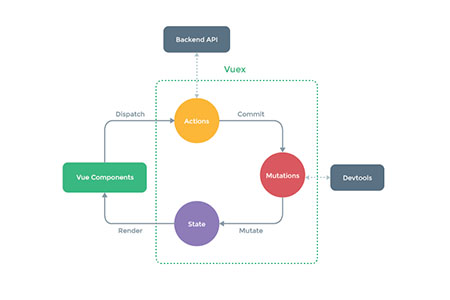
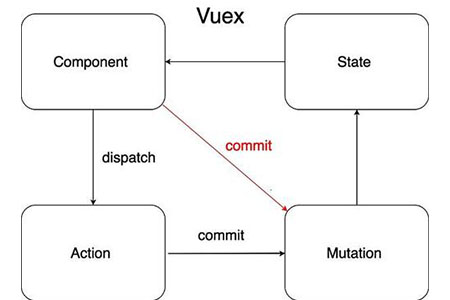
Vuex は、vue.js アプリケーション専用に開発された状態管理モデルです。これにより、コンポーネント間で同じ状態を共有するという問題が解決されます。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理するため、コンポーネントはストアと通信できます。実際、Vuex はコンポーネント間の通信を管理するために使用されるプラグインです

なぜ Vuex が必要なのでしょうか?
複数のコンポーネントが同じ状態に依存する場合、階層が入れ子になるためパラメータの受け渡し方法が複雑になります。また、親コンポーネントと子コンポーネントを使用してコンポーネントを直接参照または変更し、同期する場合、イベントを通じて状態が変化し、コピーが複数あるとパターンが脆弱になり、コードを保守できなくなります。したがって、この問題を解決するには Vuex を使用する必要があります。

#Vuex をいつ使用するか?
Vuex は共有状態の管理に役立ち、より多くの概念とフレームワークが付属しています。そのためには、短期的なメリットと長期的なメリットを比較検討する必要があります。
大規模な単一ページのアプリケーションを開発する予定がない場合、Vuex の使用は面倒で冗長になる可能性があります。十分に単純なものを作成したい場合は、Vuex を使用しないことをお勧めします。シンプルな店舗パターンで十分です。ただし、中規模から大規模の単一ページ アプリケーションを構築する必要がある場合は、コンポーネントの外部で状態をより適切に管理する方法を検討することになるでしょう。その場合、Vuex が自然な選択肢になります。
要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がビュークスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。