
この記事では、JavaScript の非同期読み込み (コード付き) について詳しく説明します。これは一定の参考価値があります。必要な友人は参考にしてください。お役に立てれば幸いです。
この質問について話す前に、インタビューで頻繁に聞かれるもう 1 つの質問から始めましょう。
私たちの Web ページは、解析の開始からページのレンダリングの完了までに何を経験しましたか?
1. ドキュメント オブジェクトを作成し、ページの解析を開始します。この時点では、 document.readyState = 'loading'
2. リンク タグによって導入された CSS ファイルが見つかったら、スレッドを実行し、CSS を非同期で読み込みます。ドキュメントの解析を続行します。
3. script タグによって導入された外部スクリプトに遭遇したとき、script タグの属性が defer または async に設定されている場合は、js を読み込むスレッドを作成します。ドキュメント (非同期スクリプトのロード後に実行)
4. リソースをロードする必要がある img およびその他のタグが見つかった場合は、dom を解析します。タグは通常通り、src を非同期でロードし、ドキュメントの解析を続行します。
5. ドキュメントの解析が完了し、document.readyState = 'interactive'、すべての遅延スクリプトが順番に実行され、ドキュメントが DOMContentLoaded をトリガーします。イベント、同期スクリプト実行フェーズからイベント駆動フェーズへのプログラムの変換をマークします
6. すべての非同期スクリプトがロードされ、実行後に img がロードされると、document.readyState = 'complete'、ウィンドウがトリガーされます。ロードイベント。
7. 今後、ユーザー入力、ネットワーク イベントなどが非同期応答で処理されます。 。 。 。 。 。
わかりました、ただ話しているだけでは意味がありません。真実は 1 つだけかどうか見てみましょう。 。 。
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};DOMContentLoaded イベントは addEventListener でのみバインドできることに注意してください。
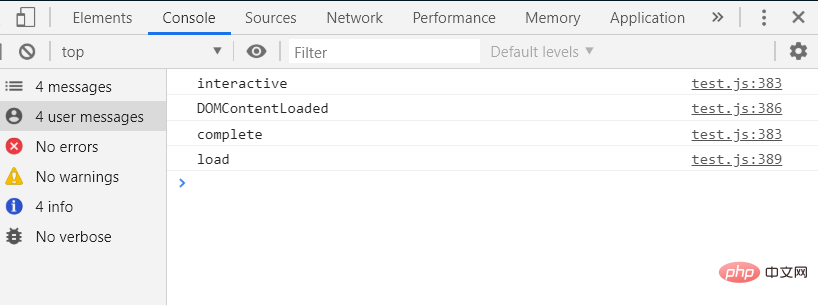
結果は次のとおりです:

が順番に出力されます。 。 。
defer /async が設定されたスクリプトのみを非同期でロードできることは上で説明しました。
defer は一部の下位バージョンのブラウザーと互換性がないことに注意してください。
async は W3C 標準ですが、外部 js ファイルを導入する場合にのみ使用できます。
もちろん、最も一般的に使用されるのは、本文の後に script タグを置くことです。 DOM 解析をブロックする
動的に追加されたスクリプトも非同期で読み込まれる別の状況があります。これに基づいて、スクリプトを非同期で読み込む関数をカプセル化します
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调 }
}
} else {
script.onload = () => {
callback(); // 加载完执行回调 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}上記が js 非同期読み込みの内容のすべてです。お友達はぜひ追加してください
以上がJavaScript 非同期読み込みの詳細な紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。