
margin-bottom は、要素の下マージンを設定するために使用される CSS のプロパティです。すべての主要なブラウザは、margin-bottom プロパティをサポートしています。 margin-bottom 属性の使用法を簡単に見てみましょう。

margin-bottom 属性の構文は次のとおりです:
margin-bottom:value
value 可能な値:
auto: ブラウザは下マージンを計算します。
length: 下マージンの値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px です。
%: 親要素の幅のパーセンテージに基づいて下マージンを指定します。
inherit: マージンを親要素から継承することを指定します。
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
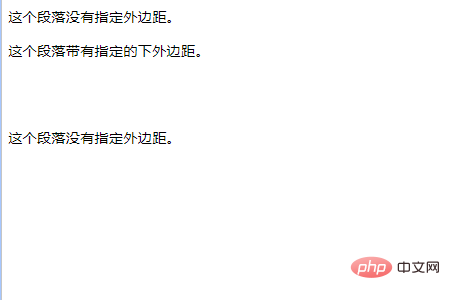
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>
CSS ビデオ チュートリアル 列に注目してください。 ! !
以上がmargin-bottom とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


