
この記事の内容は主に、wx:for## のレンダリング効率を向上させるための小さなプログラムでの wx:key の使用について説明します。
データの変更によりレンダリング レイヤが再レンダリングされると、キーを持つコンポーネントがレンダリングされます。が修正されると、フレームワークは、コンポーネントが独自の状態を維持し、リストのレンダリングの効率を向上させるために、コンポーネントが再作成されるのではなく順序が変更されることを保証します。検証が必要な質問wx:key を追加した後、指定されたキーに従ってソートされますか? 簡単なテスト ページを作成します
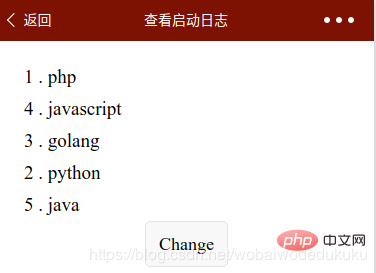
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: ミニプログラム: wx:key を使用して、wx:for のレンダリング効率を向上させます。, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
data: {
languages: [
{id: ミニプログラム: wx:key を使用して、wx:for のレンダリング効率を向上させます。, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}VM6265:2 wx:key に同じキー {5} を設定しないでください奇妙なのは、この警告が再レンダリング時にのみ報告されることです。初期化中は、警告は発生しません。 関連ビデオ リンク:
以上がミニプログラム: wx:key を使用して、wx:for のレンダリング効率を向上させます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。