
この記事は CSS の作業手順 (画像とテキスト) を紹介するものであり、一定の参考価値があります。必要な友人が参考にすることができます。お役に立てれば幸いです。
私たちの日常業務では、HTML ページを変更するためにいくつかのフレームワークや単純な CSS を使用することがあります。そのため、フロントエンドの上級実務者が自分の作業原則や、プロセスやテクノロジーについて知る必要があるかどうかを慎重に考えてください。もちろん、理解すればするほど使いやすくなります。そこで以下ではCSSの作業手順を紹介していきます。
古典的な質問があります: URL を入力してからページが表示されるまでに何が起こりますか?この質問に対する答えは長くても短くてもよく、詳細に説明すると何千語にもなります。ここでは、HTML、CSS、JS などのさまざまなファイルを受け取ることから始めますが、以前のものはこの質問の焦点ではありません。
一般に、プロセスは次のステップに分かれています:
すごいと思いませんか? いくつかの簡単なプロセスで、ページの見栄えを良くすることができます。これはまだ非常に表面的な内容です。より深い内容は、ボブ先生の最近のライブ授業で見つけることができます。記事の中で頻繁に言及されているため、より注意を払うことができます。脱線はやめて、CSS の作業プロセスをより明確に理解できるように、いくつかの図を描いてみましょう。
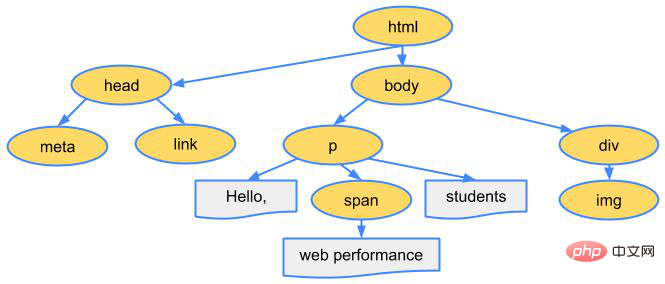
1. DOM ツリーの構築: HTML ファイルがロードされると、ブラウザは DOM ツリーの構築を開始します。DOM ツリーは、HTML ドキュメント内の要素のカスケード関係を記述するツリーです。次のようになります。



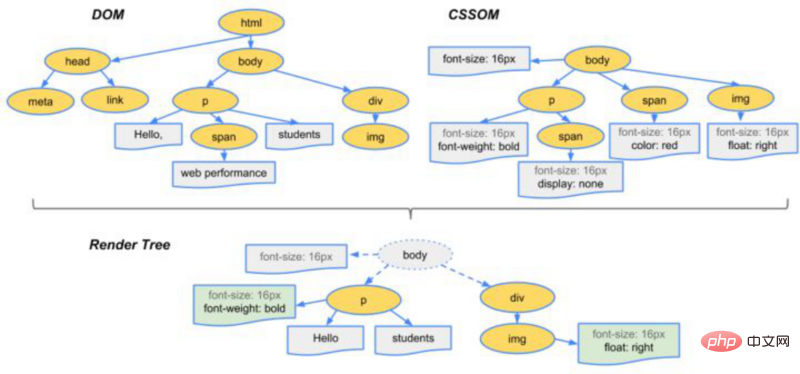
4. 描画/ラスタライゼーション: レイアウトはすでにわかっていますスタイルとレイアウトの次のステップは、ブラウザ カーネル (通常は Webkit カーネルと呼ばれます) で、レンダリング ツリー内の各ノードを計算し、画面上の実際のピクセルに変換します。
5. 画面に描画します。
[おすすめコース: CSS ビデオチュートリアル ]
以上がCSSの作業手順(画像とテキスト)の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


