
この記事では、JQuery の text()、html()、val() の違いについて説明します。一定の参考値があるので、困っている友人は参考にしていただければ幸いです。
定義と使用法
text() メソッドは、選択した要素のテキスト コンテンツを設定または返します。
コードは次のとおりです。
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").text());
console.log($("#div2").text());
console.log($("#div2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
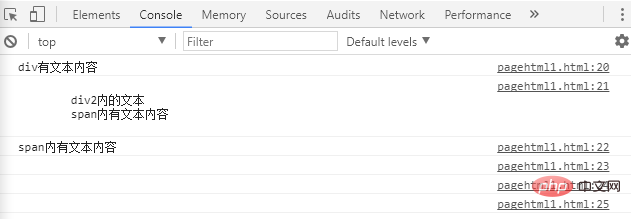
console print Results

text() はラベル内のテキスト コンテンツのみを出力することがわかります。これは、js
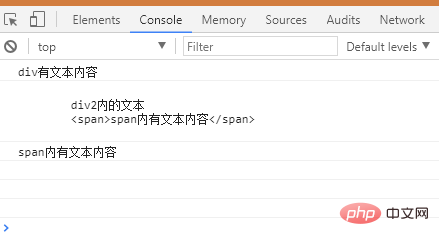
# の innerText メソッドと同じです。 ##定義と使用法html( ) メソッドは、タグを含む、選択された要素のコンテンツ (内部 HTML) を返すか設定します。
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>

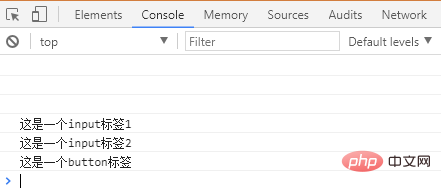
val() メソッドは、選択された要素の値を返すか、設定します。
このメソッドがパラメータを設定しない場合は、選択された要素の現在の値を返します。
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").val());
console.log($("#div2").val());
console.log($("#div2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>

#この記事はすべてここにあります。以上です。その他のエキサイティングなコンテンツについては、PHP 中国語 Web サイトの
jquery ビデオ チュートリアル以上がJQueryのtext()、html()、val()の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。