
この記事では、thinkphp ajax でトークンを送信する方法を紹介します。一定の参考値があります。困っている友人は参考にしてください。お役に立てれば幸いです。
パスワードを忘れた場合は、ajax を使用して送信する必要があります。テキスト メッセージが盗まれるのが怖いので、thinkphp に付属のトークンを使用して簡単な検証を行います (検証コード)。
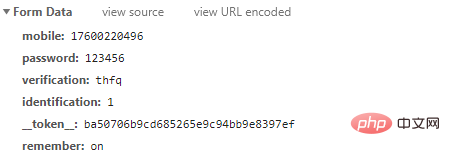
フォーム内のトークンが実際にフォーム データと一緒に検証されることを確認してください。フォーム データは、実際にはフォーム内のフィールドに相当します。

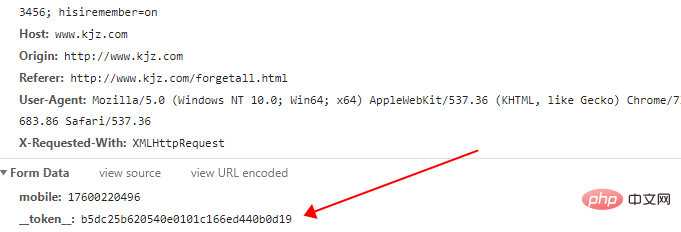
# そこで私は、ajax の他のフィールドと一緒にトークンを送信するだけだと考えました。
function setCodeAjax(){
var mobile = $("[name='phone']").val();
var token = $("[name='__token__']").val();
$.ajax({
data:{'mobile':mobile,'__token__':token},
dataType:'json',
type:'post',
url:"XXX",
success:function (d) {
if(d.code == 0 ){
//成功处理
}else{
//失败处理
}
}
})
}提出形式はフォーム提出と全く同じです

背景はtpマニュアルの検証に従って確認できます。
例:
$validate = Validate::make([
'mobile' => 'require|token'
]);
$data = $this->request->post();
$result = $validate->check($data);
if ($result != true) {
return _codeMsg('1001',$result);
}
//后续处理ただし、検証に ajax を使用する場合、トークンが検証のために送信された場合、トークンは無効になり、手動で変更する必要があることに注意してください。フロントエンド。
この記事はここで終了しています。その他のエキサイティングなコンテンツについては、PHP 中国語 Web サイトの PHP ビデオ チュートリアル 列に注目してください。
以上がthinkphp ajaxでトークンを送信する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。