
この記事は、vue-cli3.0 のインストールと設定に関するチュートリアル (写真とテキスト) を提供します。一定の参考値があります。必要な友人は参照してください。お役に立てれば幸いです。 。
最近、会社が新しいプロジェクトを立ち上げて vue-cli3.0 で設定することになったので、それをやらせてもらい、記録を作成します。
インストール
まず、cli3.0 にアップグレードする必要があります。コマンドは次のとおりです。 (公式 Web サイトにアクセスして、cli3.0 のドキュメントを自分で読むのが最善です)
npm install -g @vue/cli-service-global
インストールが完了したら、次の図に示すように、インストールが成功したかどうかを確認します。

3.0 以降が表示されれば、インストールは成功です。
プロジェクトの作成
vue create hello-world
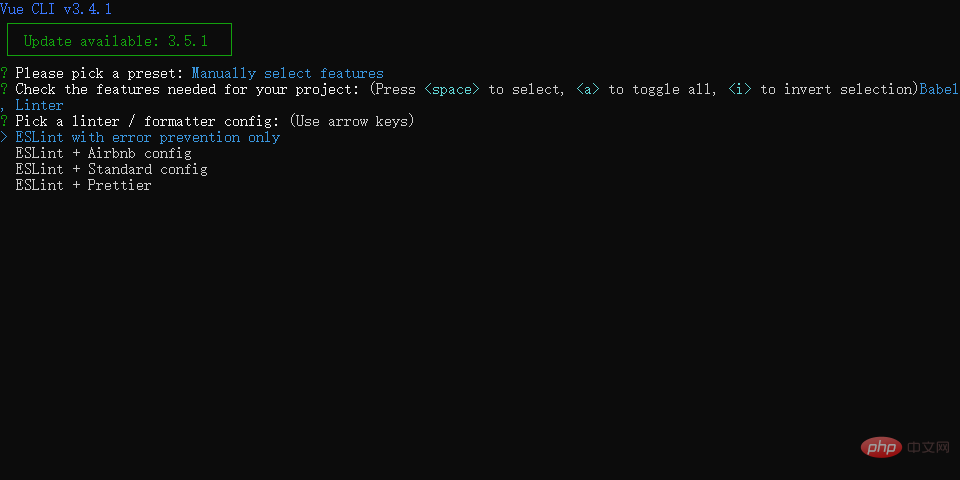
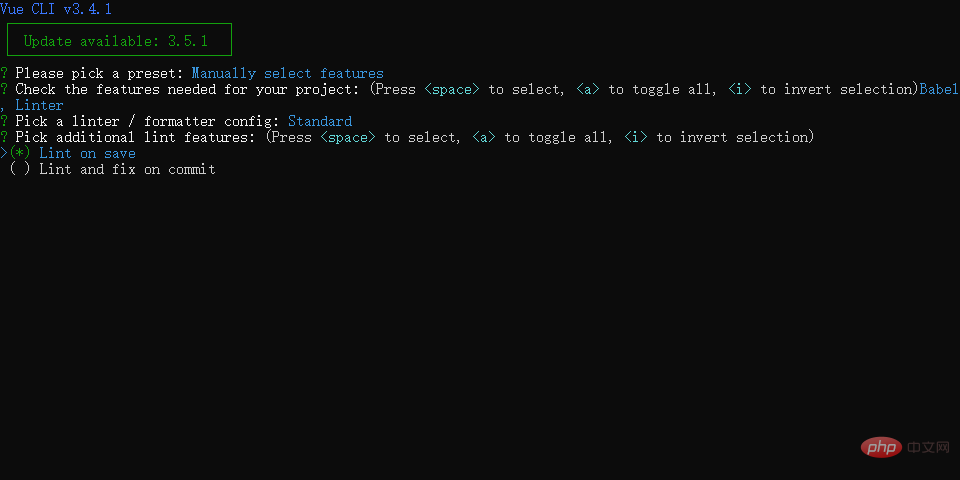
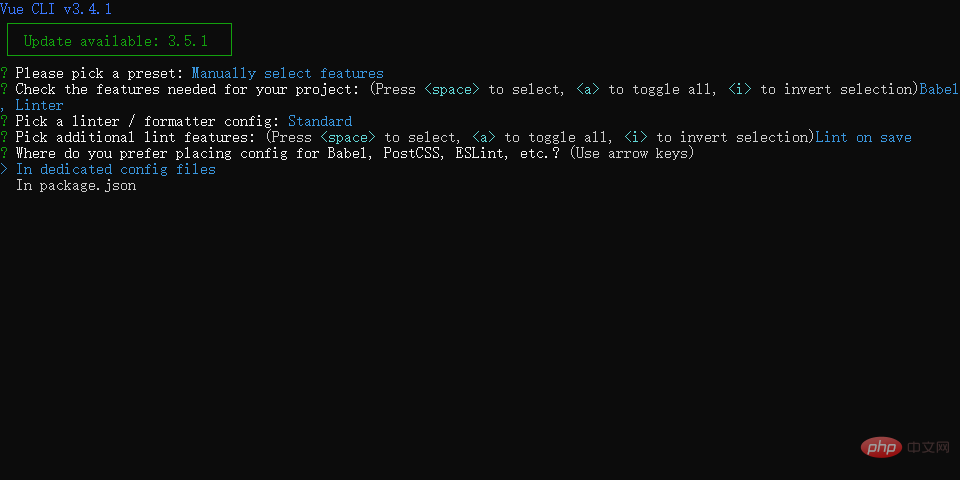
作成プロセス中に、一連の構成を選択するように求められます。キーボードの上下キーを使用して切り替えることができ、スペース バーを使用して切り替えることができます。が選択され、エンターキーが確定します。以下で一つずつ説明していきます。

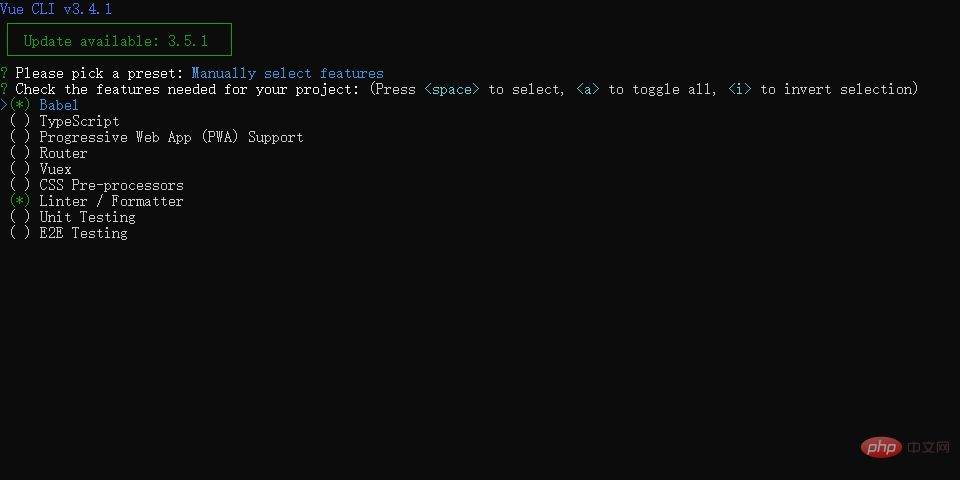
最初のデフォルト設定では、babel と eslint のみがインストールされます。その他は自分で設定する必要があります。推奨されません。ここでは 2 番目の設定を選択します。手動設定###。 Enter を押します (キーボードの上下キーで選択範囲を上下に切り替えることができます)

babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试



In dedicated config files:放在相应的文件中 In package.json:放在package.json中
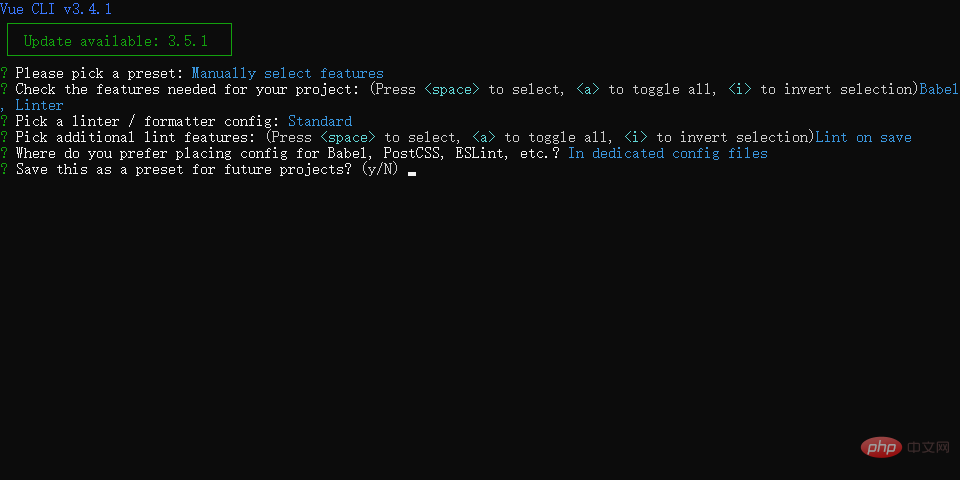
ここでは、プリセットを保存するかどうかを尋ねられます。「はい」を選択すると、次回 vue create xxx を実行するときにこれらの設定がデフォルトで選択されます。 「いいえ」を選択することをお勧めします
「いいえ」を選択することをお勧めします
JavaScript ビデオ チュートリアル 列に注目してください。
以上がvue-cli3.0 のインストールと設定のチュートリアル (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。