
この記事では、エクスポートとエクスポートのデフォルトに関する知識ポイントを紹介します (例付き)。一定の参考価値があります。必要な友人は参照できます。お役に立てれば幸いです。
インターネット上にはエクスポートとエクスポートのデフォルトに関する記事がたくさんありますが、そのほとんどは使用方法についてのみ言及しており、パフォーマンスやパッケージ化などの重要なことについては触れていません。
import * from 'xxx' はファイル内のエクスポートのデフォルトの内容をすべてファイルにパッケージ化し、import {func} from 'xxx' はファイル内の func のみをインポートすることを誰もが理解できるはずです。必然的に、輸出デフォルトよりも梱包が少なくなります。例を見てください
utils.js
const func1 = () => { console.log('func1'); } const func2 = () => { console.log('func2'); } export default { func1, func2 }
index.js
import { render } from "react-dom"; import common from './common'; class Index extends Component { render() { common.func1(); return ( 123456 ); } } render(
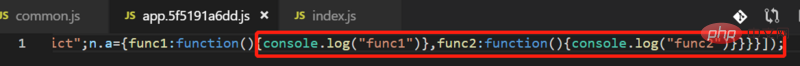
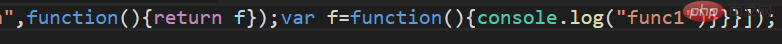
このデフォルトのエクスポート方法を使用すると、パッケージ化されたファイルはどのようになりますか?見てみましょう

ファイル全体が別の方法でパックされていることがわかります
utils.js
const func1 = () => { console.log('func1'); } const func2 = () => { console.log('func2'); } export { func1, func2 }
import { render } from "react-dom"; import {func1} from './common'; class Index extends Component { render() { func1(); return ( 123456 ); } } render(

要約は次のとおりです:
1.当文件存放着很多方法,变量不同场景需要引用不同方法,请用export 2.当类只有某几个方法,并且每次引用都需要用到里面的大部分方法,请用export default, 毕竟还有方法提示 3.当值导出一个方法,类请用export default 4.如果一个文件只会被某一个其他文件的子文件,不会被其他文件引用,并且其中的方法都会被用到, 考虑用export default。比如某个业务文件夹下的action.js,用的时候用import api from './action'; 方便识别,不用重复在import的{}中添加,也可以用方法提示。 4.如果一个文件兼有以上需求 可以同时export和export default
JavaScript チュートリアル ビデオ列に注目してください。 !
以上がエクスポートおよびエクスポートのデフォルトの知識ポイントの紹介 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。