
この記事は、JavaScript の高階関数の詳細な紹介 (コード付き) です。一定の参考価値があります。必要な友人が参照できます。お役に立てれば幸いです。助けてくれた。
関数をデータとして使用し、いくつかの強力なパターンを解き放ちます。

別の関数を受け取ったり返したりする関数は、高階関数と呼ばれます。
これが 高レベル である理由は、これが文字列、数値、またはブール値ではなく、 より高い レベルから関数を操作するためです。美しいメタ。
JavaScript で関数を使用すると、関数を変数として保存できます。
関数操作データ
文字列はデータですsayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'double = (x) => x * 2; result = double(4); console.log(result); // 8
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
任意のデータ
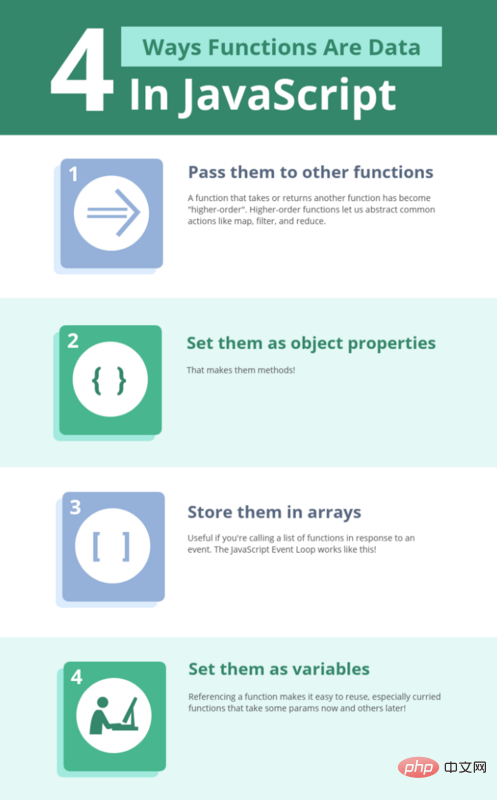
と同様に使用できます。#関数はデータとしても使用できます
#JavaScript で関数をデータとして使用する 4 つの方法:
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
を使用して保持する数値を決定する方法をご覧ください。 isEven は、別の関数 のパラメータ である関数です。 各数値の filter によって呼び出され、戻り値
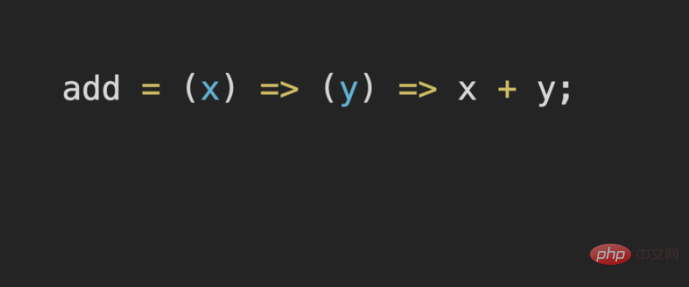
または false を使用して、数値を保持するかどうかを決定します。または廃棄されました。 Return function<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">add = (x) => (y) => x + y;</pre><div class="contentsignin">ログイン後にコピー</div></div>
y のみを受け取る関数を返します。 JavaScript では、文字列、数値、ブール値と同様に、関数を戻り値として使用できるためです。 必要に応じて、x と y
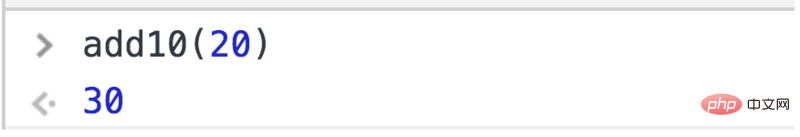
result = add(10)(20); console.log(result); // 30
または xx を二重呼び出しして、 theny:
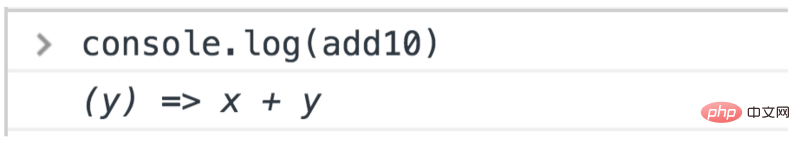
add10 = add(10); result = add10(20); console.log(result); // 30
最後の例に戻りましょう。 add10 は、1 つの引数を指定して add を呼び出した結果です。そしてそれをコンソールに出力します。 
 おそらく、高階関数の最大の利点は、高い再利用性です。これがなければ、主要な JavaScript 配列メソッド (
おそらく、高階関数の最大の利点は、高い再利用性です。これがなければ、主要な JavaScript 配列メソッド (
map
reduce) は存在しません。 これはユーザーリストです。彼らの情報に基づいていくつかの計算を行っていきます。
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];Map高階関数がない場合は、ループを使用して map
の関数を模倣する必要があります。getName = (user) => user.name; usernames = []; for (let i = 0; i
usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filter高階関数のない世界でも、filter
の機能を再実装するループが必要です。startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]Reduceはい、reduce...高階関数がなければ、これほど多くの素晴らしいことは達成できません!! 以上がJavaScript 高階関数の詳細な紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。