JSにおけるsubstrとsubstringの使用法と違い
JS の Substr と substring は、どちらも文字列をインターセプトするために使用される関数です。前者は指定された位置から指定された長さの文字列をインターセプトすることを指し、後者は先頭から末尾までをインターセプトしますが、末尾の長さは含みません。 string
substrとsubstringはどちらもJavaScriptで文字列をインターセプトする関数ですが、使い方が非常に似ているため混同されやすいので記事で詳しく紹介します。両者の間には一定の参考効果があるので、皆さんのお役に立てれば幸いです。
[推奨コース: JavaScript チュートリアル ]
substr メソッド
は、 from 指定された位置から始まる指定された長さの部分文字列。その構文は次のとおりです
str.substr(start [, length ])
ここで、str はインターセプトされる文字列を表し、start は必要な部分文字列の開始位置を表し、デフォルトは最初の文字列です。文字のインデックスは 0、長さは返された部分文字列に含まれる文字数を指します
注: 長さが 0 または負の数の場合、空の文字列が返されます
substring メソッド
は、str オブジェクト内の指定された位置にある部分文字列を返すために使用されます。構文は次のとおりです。
str.substring(start, end)
は、メソッドが A を返すことを意味します開始から終了までの部分文字列 (終了を除く)。ここで、開始は部分文字列の開始位置を表し、デフォルト値は 0 で、終了は文字列の終了位置を指します
注: substring メソッドstart と end の小さい方を開始点として使用します
例
str.substring(0, 3)
は
str.substring(3, 0)
と同等です。 end が NaN または負の数の場合は、0 に置き換えます。文字列の長さは、開始と終了の差の絶対値です。
例:
<script>
var str = 'abcdefg'
var str1 = str.substring(1,2);
var str2 = str.substr(1,2);
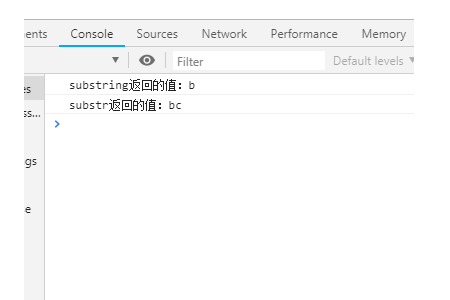
console.log("substring返回的值:"+str1);
console.log("substr返回的值:"+str2);
</script>レンダリング:

substring によって返される文字列の長さは 1 で、substr によって返される長さは 2 であることがわかります。
要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がJSにおけるsubstrとsubstringの使用法と違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 node.jsでHTTPリクエストを作成する方法は?
Jul 13, 2025 am 02:18 AM
node.jsでHTTPリクエストを作成する方法は?
Jul 13, 2025 am 02:18 AM
node.jsでHTTPリクエストを開始するには、組み込みモジュール、axios、およびnode-fetchを使用する3つの一般的な方法があります。 1.依存関係のない内蔵http/httpsモジュールを使用します。これは基本的なシナリオに適していますが、https.get()を使用してデータを取得したり、.write()を介してPOSTリクエストを送信するなど、データステッチとエラーモニタリングの手動処理が必要です。 2.Axiosは、約束に基づいたサードパーティライブラリです。簡潔な構文と強力な機能を備えており、非同期/待ち声、自動JSON変換、インターセプターなどをサポートします。非同期リクエスト操作を簡素化することをお勧めします。 3.Node-Fetchは、約束と単純な構文に基づいて、ブラウザフェッチに似たスタイルを提供します
 JavaScriptデータ型:プリミティブ対参照
Jul 13, 2025 am 02:43 AM
JavaScriptデータ型:プリミティブ対参照
Jul 13, 2025 am 02:43 AM
JavaScriptデータ型は、プリミティブタイプと参照タイプに分割されます。プリミティブタイプには、文字列、数字、ブール、ヌル、未定義、シンボルが含まれます。値は不変であり、コピーは値を割り当てるときにコピーされるため、互いに影響を与えません。オブジェクト、配列、関数などの参照タイプはメモリアドレスを保存し、同じオブジェクトを指す変数は互いに影響します。 TypeofとInstanceOFを使用してタイプを決定できますが、TypeOfNullの歴史的な問題に注意してください。これらの2種類の違いを理解することは、より安定した信頼性の高いコードを書くのに役立ちます。
 JavaScriptでオブジェクトの配列をフィルタリングします
Jul 12, 2025 am 03:14 AM
JavaScriptでオブジェクトの配列をフィルタリングします
Jul 12, 2025 am 03:14 AM
JavaScriptのフィルター()メソッドは、すべての合格テスト要素を含む新しい配列を作成するために使用されます。 1.Filter()は元の配列を変更しませんが、条件付き要素を満たす新しい配列を返します。 2。基本的な構文はarray.filter((element)=> {returnCondition;})です。 3.オブジェクト配列は、30歳以上のユーザーをフィルタリングするなど、属性値でフィルタリングできます。 4.年齢と名前の長さの条件を同時に満たすなど、マルチコンディショナルフィルタリングをサポートします。 5。動的条件を処理し、フィルターパラメーターを関数にパスして、柔軟なフィルタリングを実現できます。 6.それを使用する場合は、空のアレイの返品を避けるためにブール値を返すように注意し、他の方法を組み合わせて文字列マッチングなどの複雑なロジックを実現してください。
 配列にJavaScriptに値が含まれているかどうかを確認する方法
Jul 13, 2025 am 02:16 AM
配列にJavaScriptに値が含まれているかどうかを確認する方法
Jul 13, 2025 am 02:16 AM
JavaScriptでは、配列に特定の値が含まれているかどうかを確認します。最も一般的な方法は、boolean値を返す()を含む()であり、構文はarray.includes(valuetofind)です。古い環境と互換性がある必要がある場合は、numbers.indexof(20)!== -1などのindexof()を使用します。オブジェクトまたは複雑なデータの場合、ユーザー(user => user.id === 1)などの綿密な比較には、いくつかの()メソッドを使用する必要があります。
 async/async/await javascript関数でのエラー処理
Jul 12, 2025 am 03:17 AM
async/async/await javascript関数でのエラー処理
Jul 12, 2025 am 03:17 AM
非同期関数のエラーを処理するには、トライ/キャッチを使用し、コールチェーンでそれらを処理し、.catch()メソッドを使用して、unhandledRejectionイベントをリッスンします。 1.トライ/キャッチに使用するためにエラーをキャッチすることは、明確な構造を備えた推奨方法であり、待ち望みの例外を処理できます。 2。コールチェーンの取り扱いエラーは、マルチステッププロセスに適した集中ロジックにすることができます。 3. .catch()を使用して、Async関数を呼び出した後にエラーをキャッチします。これは、Promiseの組み合わせシナリオに適しています。 4.未処理のイベントに耳を傾けて、未処理の拒否を最後の防衛線として記録します。上記の方法は、非同期エラーが正しくキャプチャおよび処理されることを共同で保証します。
 JavaScriptのタイムゾーンを処理する方法は?
Jul 11, 2025 am 02:41 AM
JavaScriptのタイムゾーンを処理する方法は?
Jul 11, 2025 am 02:41 AM
JavaScriptタイムゾーンの問題に対処するための鍵は、適切な方法を選択することです。 1.ネイティブの日付オブジェクトを使用する場合は、UTC時間に保存および転送し、表示時にユーザーのローカルタイムゾーンに変換することをお勧めします。 2。複雑なタイムゾーン操作の場合、IANAタイムゾーンデータベースをサポートし、便利なフォーマットおよび変換機能を提供するモーメントタイムゾーンを使用できます。 3.表示時間をローカライズする必要があり、サードパーティライブラリを導入したくない場合は、intl.dateTimeformatを使用できます。 4.最新の軽量ソリューションDay.JSおよびTimeZoneおよびUTCプラグインに推奨されます。
 JavaScriptのコンテキストで説明されている仮想DOMの概念
Jul 12, 2025 am 03:09 AM
JavaScriptのコンテキストで説明されている仮想DOMの概念
Jul 12, 2025 am 03:09 AM
Virtual Domは、実際のDOM更新を最適化するプログラミングコンセプトです。メモリ内の実際のDOMに対応するツリー構造を作成することにより、実際のDOMの頻繁かつ直接的な動作を避けます。その中心的な原則は次のとおりです。1。データが変更されたときに新しい仮想DOMを生成します。 2。新しい仮想ドームと古い仮想ドームの最小の違いを見つけます。 3.再配置と再描画のオーバーヘッドを減らすための実際のDOMのバッチアップデート。さらに、ユニークな安定したキーを使用すると、リストの比較効率を改善できますが、最新のフレームワークでは他のテクノロジーを採用して仮想DOMを置き換えます。
 機能プログラミングとは何ですか?コアコンセプトのJSラウンドアップ
Jul 11, 2025 am 03:13 AM
機能プログラミングとは何ですか?コアコンセプトのJSラウンドアップ
Jul 11, 2025 am 03:13 AM
functionprogramminginjavascriptemphasizes clean、predictablecodethroghcoreconcepts.1.purefunctionsconsconsientlyturturturturturtputputtitputitedside effects、改善可能性と予測可能性







