
この記事では、JSON.parse() と JSON.stringify() のパフォーマンス テスト (例) を紹介します。一定の参考値があります。必要な友人は参考にしてください。お役に立てれば幸いです。 。
JSON.parse(JSON.stringify(obj)) 通常、ディープコピーに使用しますが、端的に言えば、JSON.stringify を使用して js オブジェクト (JSON 文字列) をシリアル化し、 JSON.parse js オブジェクトを逆シリアル化 (復元) します。なぜこのコード行でディープコピーが実現できるのか、どのような制限があるのかなどについては、この記事では紹介しません。この記事で探りたいのは、このコード行の実行がどの程度効率的かということです。何気なく使っても何か問題はありますか?
JS パフォーマンス テスト用の最初の 2 つの依存関係関数
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}いくつかの初期データを定義する
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];データ処理関数
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
for (let i = 0; i <h4>maxCount=100</h4><p>実行して、最初にmaxCount=100として、100回ループします</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
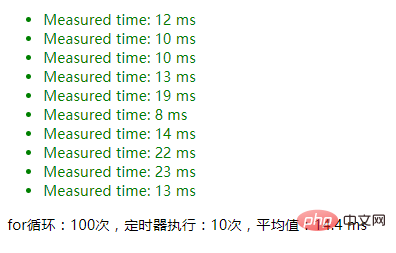
intervalTest(jsonTest, {maxCount: 100});1。JSON.parse( JSON.stringify ()) ディープコピーの結果:

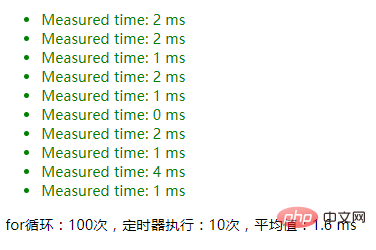
2. JSON シリアル化を使用せずにパラメーターを直接変更した結果:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
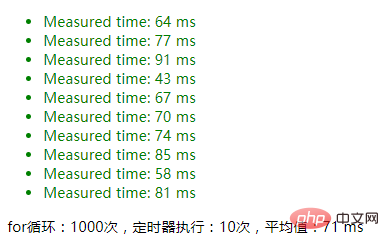
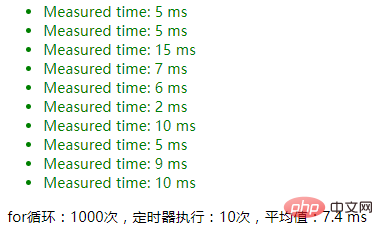
intervalTest(jsonTest, {maxCount: 1000});1. JSON.parse(JSON.stringify()) のディープ コピー結果を使用します:

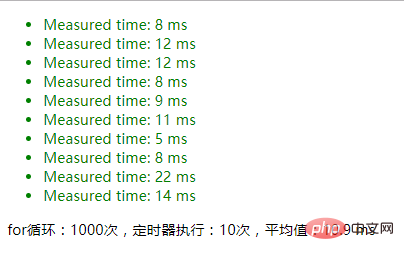
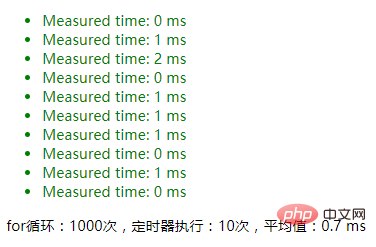
2。パラメータを直接変更した結果である JSON シリアル化は使用しないでください:

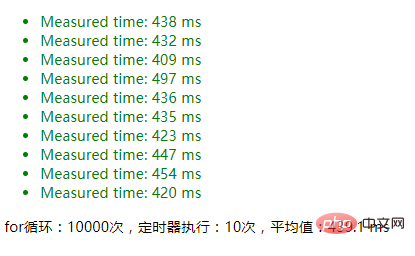
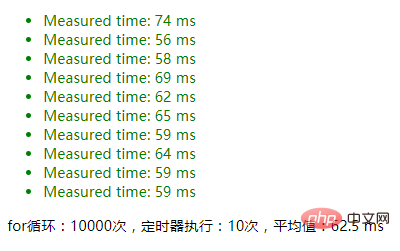
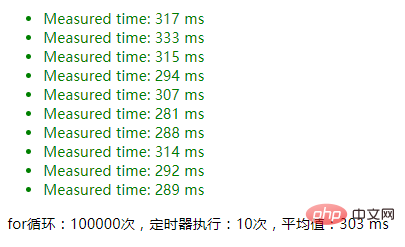
intervalTest(jsonTest, {maxCount: 10000});1。JSON.parse(JSON.stringify() を使用します) ) ディープコピー 結果:

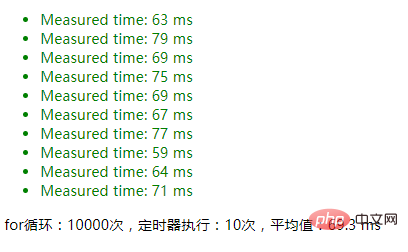
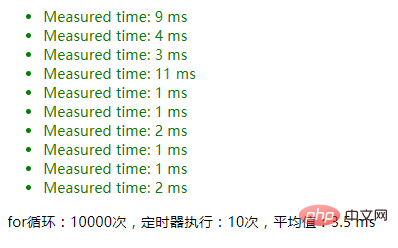
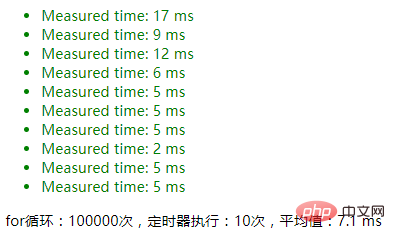
#2. JSON シリアル化を使用せず、パラメーターを直接変更した結果:

// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};判定条件を通過するだけです。if
内に実行コードはありません。 1. JSON.stringify() を使用して、オブジェクトが空のオブジェクトかどうかの結果を判定します:
intervalTest(isEmptyObject1, {maxCount: 1000});
2. Object.keys( ).length を使用して、オブジェクトが空のオブジェクトかどうかを判断します。 :
intervalTest(isEmptyObject2, {maxCount: 1000});
1. JSON.stringify() を使用した結果オブジェクトが空のオブジェクトかどうかを判断するには: 
2. Object.keys().length を使用して、オブジェクトが空のオブジェクトかどうかを判断します。結果:

1. JSON.stringify() を使用して、オブジェクトが空のオブジェクトかどうかを判断します。結果:

2. Object.keys().length を使用して、オブジェクトが空のオブジェクトかどうかを判断します。結果:

JSON.parse( ) および JSON.stringify() はここで終了します。パラメータの変更と実行されるコード ブロックの変更では、結果が異なる場合があります。上記の結果は参考用です。
小さな結論: JSON.parse() と JSON.stringify() を使用できない場合は、よりパフォーマンスの高い代替手段を使用してください。 PS: 特に、JSON データが比較的大きい場合に、複数回実行する必要があるコード ブロックについては特にそうです。
JSON.parse() と JSON.stringify() については、さらに多くの知識があなたを待っています。一緒にコミュニケーションと学習をするために、皆さんを歓迎します ~
JSON.parse(JSON.stringify(obj)) について: JSON.parse(JSON.stringify(obj)) のディープ コピーを実装する際に注意すべき落とし穴について。 stringify(obj))
ディープ コピーについて: ディープ コピーの究極の探索 (99% の人は知りません)
以上がJSON.parse() と JSON.stringify() のパフォーマンステスト (例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



