
ストローク() メソッドは、moveTo() メソッドと lineTo() メソッドで定義されたパスを実際に描画します。デフォルトの色は黒です。ストローク()メソッドの使用方法を詳しく見てみましょう。

まず、ストローク() メソッドの基本構文を見てみましょう:
context.stroke();
次に、具体的な例を見てみましょう
コードは次のとおりです
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.stroke();
</script>
</body>
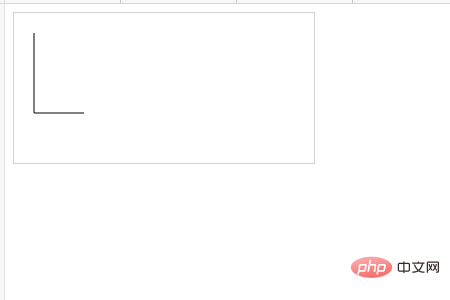
</html>結果は次のとおりです: L 字型の黒いパスが描画されていることがわかります。

この記事はここで終わります。さらに興味深い内容については、PHP 中国語 Web サイトにある他の関連コラム チュートリアルに注目してください。 ! !
以上がストロークメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



