HTML の rowspan 属性は、セルがまたがる行数を指定します。つまり、1 つの行が 2 行にまたがる場合、テーブル内で 2 行分のスペースが占有されることを意味します。これにより、単一の表セルが複数のセルまたは行の高さにまたがることができます。 rowspan 属性には、Excel のスプレッドシートの「セルの結合」と同じ機能があります。

rowspan 属性HTML テーブルの
要素および |
とともに使用できます。 rowspan 属性は、 |
タグとともに使用する場合にまたがる標準セルの数を決定します。 rowspan 属性が |
タグとともに使用される場合、rowspan 属性によって範囲が必要なヘッダー セルの数が決まります。 具体的な例を見てみましょう
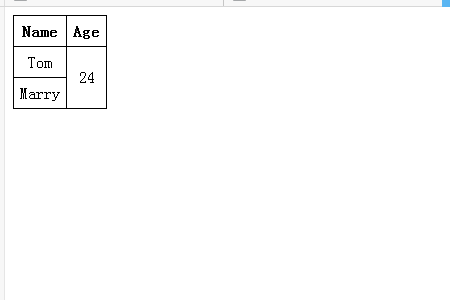
|
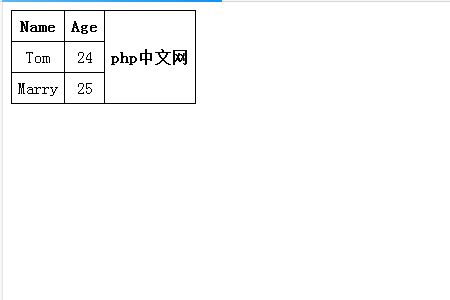
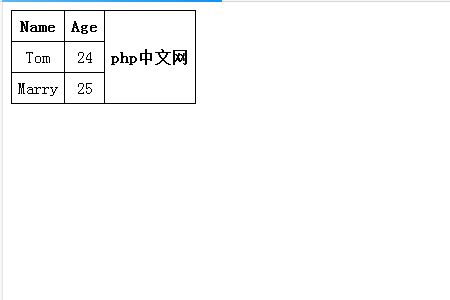
タグとともに使用しますコードは次のとおりです 効果は次のとおりです
 ## ##
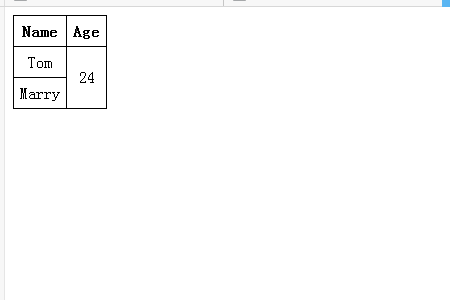
| タグと一緒に使用すると ##コードは次のとおりです
HTML rowspan
| Name |
Age |
php中文网 |
| Tom |
24 |
| Marry |
25 |
ログイン後にコピー
この記事はここで終了します。さらにフロントエンドのエキサイティングなコンテンツをご覧になるには、料金を支払うことができます。 PHP 中国語 Web サイトにある関連するコラムのチュートリアルに注目してください。 ! ! 
以上がrowspan 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2019-04-16 16:04:28
-
2020-09-15 11:26:00
-
2020-09-10 14:26:14
-
2020-09-08 11:06:15
-
2020-09-09 09:46:36
-
2020-10-12 14:51:04
-
2020-09-10 14:40:02
-
2019-04-24 16:20:55
-
2020-10-13 11:40:03
-
2019-04-15 14:06:21
| 

 ##
##