
CSS3 の outline-offset プロパティは、アウトラインをオフセットして境界線の端に描画するために使用されます。アウトラインと境界線の端の間の距離は、長さの値によって設定できます。

#CSS3 アウトライン オフセット プロパティ
関数:アウトラインをオフセットする移動枠線の端を越えて輪郭を描きます。
注: アウトラインと境界線には 2 つの違いがあります。アウトラインはスペースをとらないことと、アウトラインは長方形でなくてもよいことです。
構文:
outline-offset: length|inherit;
#CSS3 アウトライン オフセット属性の使用例<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
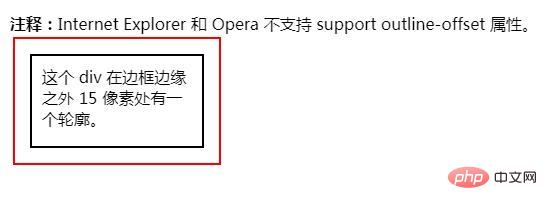
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>
# #以上がこの記事の全内容ですが、皆さんの学習に役立つことを願っています。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上がアウトラインオフセット属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



