
slice() は スライスメソッドの使い方 のすべての配列インスタンスのメソッドで、既存の配列から選択された要素を返すことができます。どちらもオプションです。以下で具体的な内容を見てみましょう。

slice() メソッドの基本構文を見てみましょう。
array.slice( begin [,end] );
begin: を指定するために使用される整数。選択範囲の開始位置 (最初の要素のインデックスは 0)。負の値を使用して配列の末尾から選択できます。省略した場合、デフォルト値は「0」であり、オプションです。
end: 0から取得したインデックスを終了します。
具体的な例を見てみましょう
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>スライスメソッドの使い方 Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
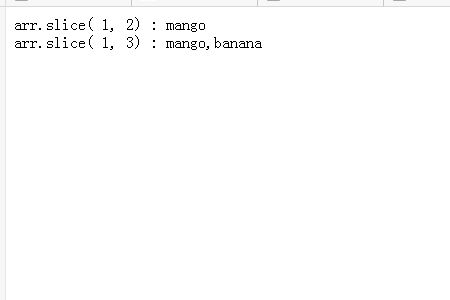
</html>実行結果は次のとおりです

以上がスライスメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



