
animate.css アニメーション ライブラリの使用方法: リンク タグを使用してコードにライブラリを導入し、必要なアニメーション効果のアニメーション クラスとアニメーション クラス名をマーク要素に追加します。 be anime
Animate.css は、CSS コードをあまり書かずに Web ページにアニメーションを設定できるシンプルな CSS ライブラリです。これは実際には、CSS3 アニメーション効果用のすぐに使用できるライブラリのコレクションです。このライブラリには、シェイク、フラッシュ、バウンス、反転、回転 (rotateIn/rotateOut)、fadeIn/fadeOut などを含む、合計 50 を超える異なるアニメーションが用意されています。 エフェクト、これらのエフェクトは、CSS3 をサポートするほとんどのブラウザで一貫しています

[推奨コース: CSS3 チュートリアル]
まず、Animate.css ライブラリをダウンロードして、リンク タグからコードをダウンロードします。
ダウンロード アドレス: http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Animate.css ライブラリを Web ページにロードした後、そのライブラリ内および要素に記述されたすべてのアニメーションにアクセスできます。アニメーションを呼び出すには
まず、アニメーション化するクラスを要素に追加する必要があります。アニメーション化してから、スペースを追加し、必要なアニメーション効果のクラス名を追加します。
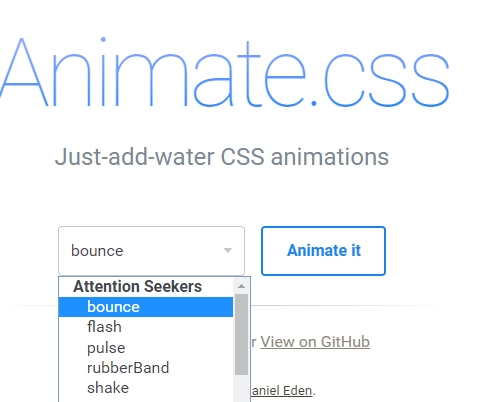
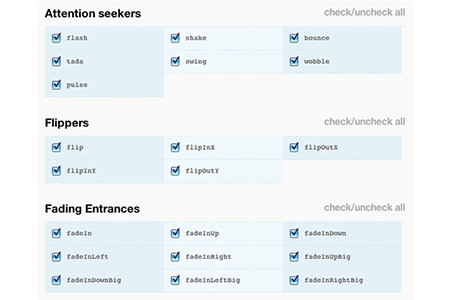
次のリンクを使用して、必要なアニメーション効果のクラス名を見つけて、アニメーション効果を表示します
リンクアドレス:https://daneden.github.io/animate.css/


##例: ヒンジ アニメーション効果を追加する
<h1 class="animated hinge">PHP中文网</h1>
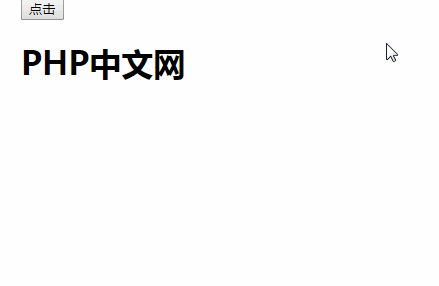
 #いくつかのイベントを渡して効果をトリガーしたい場合は、JavaScript を通じて実現できます。クリック イベントをトリガーし、要素にクラスを追加できます。
#いくつかのイベントを渡して効果をトリガーしたい場合は、JavaScript を通じて実現できます。クリック イベントをトリガーし、要素にクラスを追加できます。
例:
<button class="btn">点击</button>
<h1>PHP中文网</h1>
<script src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$("h1").addClass('animated shake');
});
})
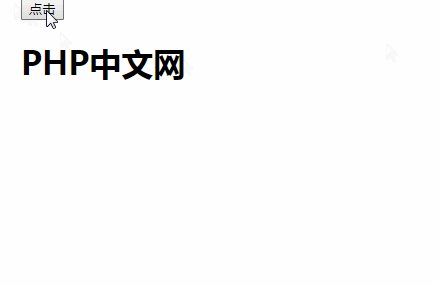
</script> 同様に、アニメーション遅延とアニメーション反復数を使用して、アニメーションの遅延と再生数を変更することもできます
同様に、アニメーション遅延とアニメーション反復数を使用して、アニメーションの遅延と再生数を変更することもできます
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}レンダリング:
 概要: 以上です。この記事 これが記事のすべての内容です。この記事が、animate.css アニメーション ライブラリを理解するのに役立つことを願っています。
概要: 以上です。この記事 これが記事のすべての内容です。この記事が、animate.css アニメーション ライブラリを理解するのに役立つことを願っています。
以上がanimate.css アニメーション ライブラリの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

