
この記事では、Electron ページ検索モジュール (コード例) について説明します。必要な方は参考にしてください。
Electron アプリのページでキーワードによる一致するテキストを検索する機能を実現
機能
Electron の findInPage API に依存します
ユーザーによる UI インターフェイスの柔軟な構成のサポート
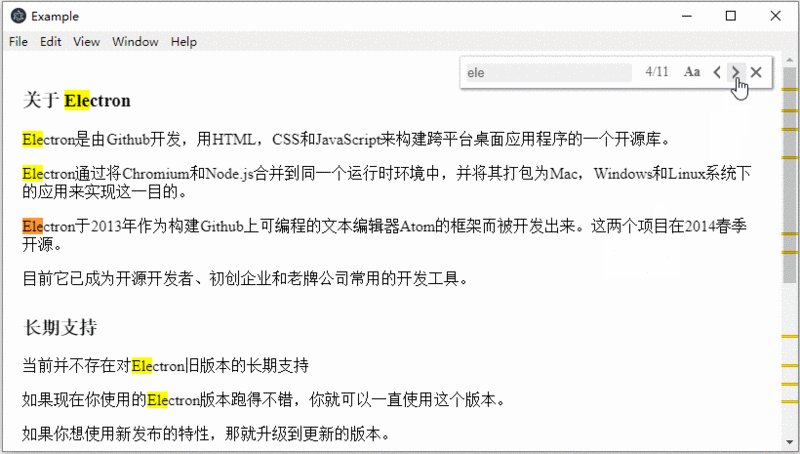
大文字と小文字の区別のサポート
ユーザー入力時に自動的に検索
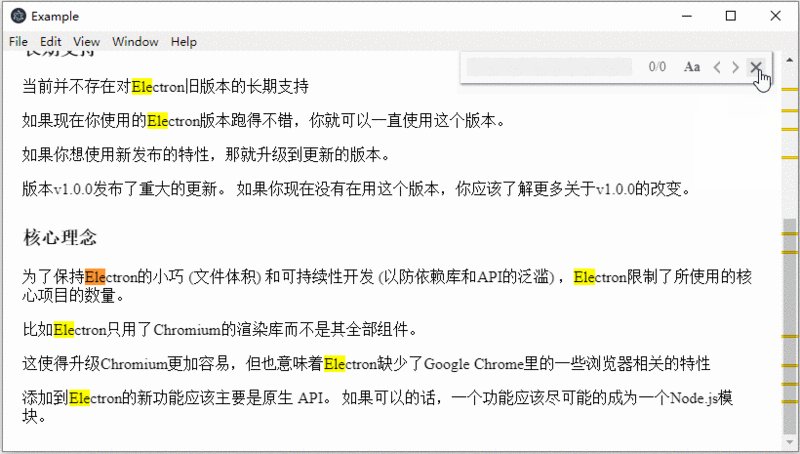
検索入力ボックスのテキストは分離されており、一致しません
次の Electron バージョン ^1.8.7、^2.0.0、^3.0.0、^4.0.0
##次のプラットフォーム Windows、Linux、Mac をサポートデモ
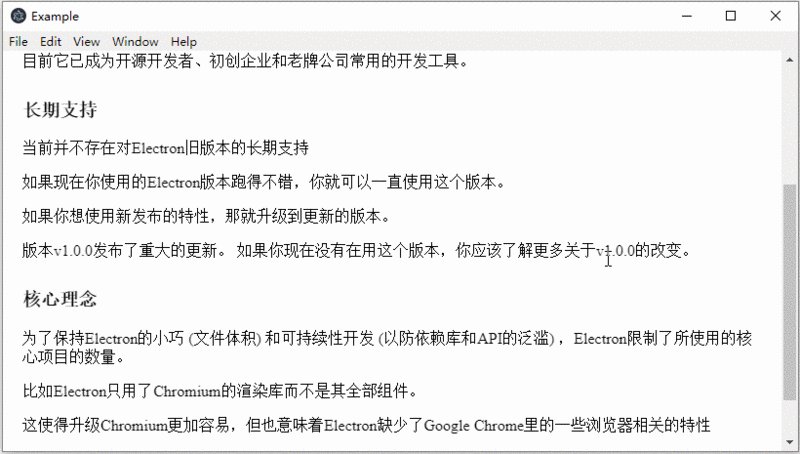
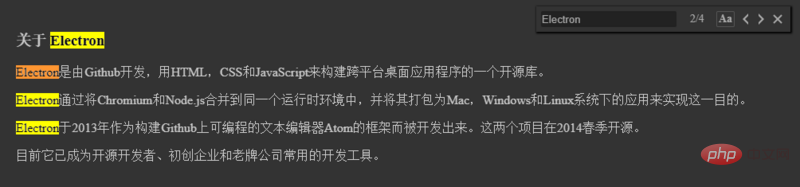
デフォルトの UI

$ npm install electron-find --save
# 引入模块
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默认配置来创建实例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 开启预加载选项,创建实例的时候会同时加载查找窗口相关dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父节点元素, 默认为 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口显示或隐藏的过渡周期, 默认为 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相对于父级定位节点的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定义UI界面颜色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 参考demo
npm install
npm run e
Enter: 次の
を検索 Shift Enter: 前の を検索 Esc: ウィンドウを閉じる
さらに、デモを参照し、グローバル ショートカット キーを使用して、ウィンドウを開く。
クラス: FindInPage
new FindInPage(webContents, [options])
webContents Object(必須) - レンダリング プロセスの webContents オブジェクト
options オブジェクト(オプション)
preload Boolean - インスタンスの作成時に検索ウィンドウをプリロードするかどうか。デフォルトは false です。
parentElement オブジェクト - 検索ウィンドウの親ノードを指定します。デフォルトは document.body です。
duration 数値 - 検索ウィンドウが表示または非表示になる移行期間を指定します。デフォルトは 300 (ミリ秒) です。
offsetTop Number - 親に配置された要素を基準とした検索ウィンドウの上部のオフセットを指定します。デフォルトは 5 です。
offsetRight Number - 親に配置された要素を基準とした検索ウィンドウの右オフセットを指定します。デフォルトは 5 です。
boxBgColor String - 検索ウィンドウの背景色を設定します。デフォルトは「#ffffff」です。
boxShadowColor String - 検索ウィンドウの影の色を構成します。デフォルトは「#909399」です。
inputColor String - 入力ボックスのテキストの色を構成します。デフォルトは「#606266」です。
inputBgColor String - 入力ボックスの背景色を構成します。デフォルトは「#f0f0f0」です。
inputFocusColor String - 入力ボックスがフォーカスされているときの境界線の色を構成します。デフォルトは「#c5ade0」です。
textColor String - 検索ウィンドウのテキストの色を構成します。デフォルトは「#606266」です。
textHoverBgColor String - マウスをテキストの上に置いたときの背景色を構成します。デフォルトは「#eaeaea」です。
caseSelectedColor String - 大文字と小文字を区別するオプションが選択されている場合の境界線の色を構成します。デフォルトは「#c5ade0」です。
インスタンス メソッド新しい FindInPage を使用して作成されたインスタンスには、次のメソッドがあります。
findInPage.openFindWindow()
findInPage.closeFindWindow()
ウィンドウを閉じます。
findInPage.destroy()
ウィンドウを閉じ、オブジェクトへの参照をクリアし、メモリを解放します。 ####################
以上がElectron ページ検索モジュールの紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。