
この記事では、PHP で CSV ファイルを読み取る方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
let promise = new Promise((resolve111, reject) => {
//这里放入我们要执行的函数,可能是同步,也可能是异步, 这里我们就来写一个异步的执行
setTimeout(() => {
resolve111('hello');
}, 100)
})
promise.then(data => {
console.log(data);
return new Promise(function(res, rej) {
setTimeout(function() {
console.log(2);
res();
}, 100)
})
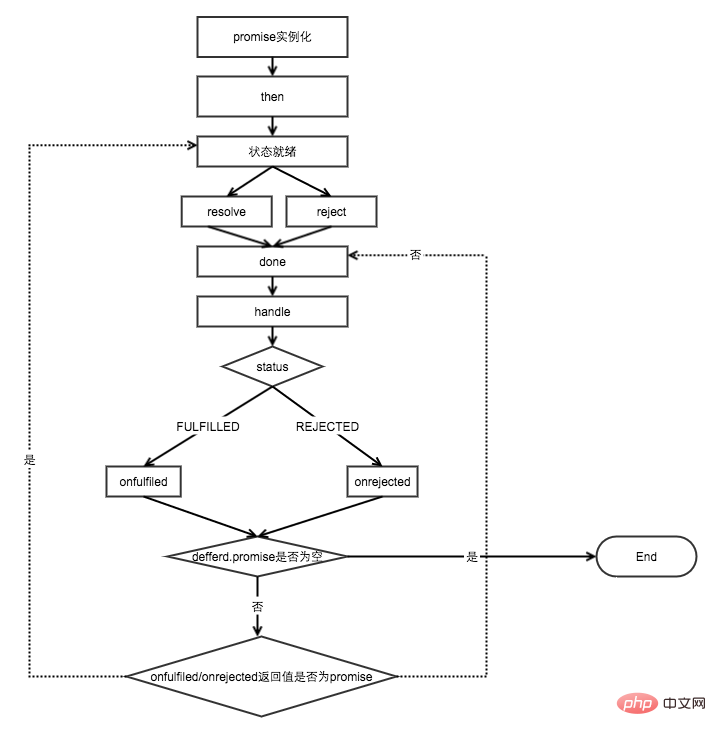
}, err => {console.log(err)})Promise の実行フローは次のとおりです:

var i = 1
function Promise(fn) {
this.id = i++;
this.status = 'PENDING';
this.value = null;
this.deffered = [];
fn.call(this, this.resolve.bind(this), this.reject.bind(this))
}
Promise.prototype = {
constructor: Promise,
then: function(onfulfilled, onrejected) {
var obj = {
onfulfilled: onfulfilled,
onrejected: onrejected
}
obj.promise = new this.constructor(function() {});
console.log(this.status)
if (this.status === 'PENDING') {
this.deffered.push(obj);
}
console.log(this.deffered)
return obj.promise;
},
resolve: function(data) {
this.status = 'FULFILLED';
this.value = data;
this.deffered.forEach(item => {
let p = item.onfulfilled(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
},
reject: function(err) {
this.status = 'REJECTED';
this.value = err;
this.deffered.forEach(item => {
let p = item.onrejected(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
}
}then メソッドは新しいサブ Promise を返す必要があります。前後の Promise A 接続を実行する順序を決定するには、接続を確立する必要があります。ここでは、各 Promise は ID によって識別されます。
Promise チェーン操作では、実行順序はどのように保証されますか?
各 Promise の後には、onfulfiled、onrejected、および onrejected の 3 つの属性が含まれます。親 Promise の状態が変更され、対応する onfulfiled/onfulfiled が実行されると、子 Promise が取得され、子 Promise の状態が変更されて、対応する onfulfiled/onfulfiled が実行されます。現在の Promise にサブ Promise がなくなるまで順番にループします。
thenable 関数で非同期値を取得する方法
resolve/reject 関数を配置し、 onfulfiled/onrejected 同じオブジェクト(Promise オブジェクト)内で、解決/拒否するときに値を this.value=xxx に設定します。 onfulfiled/onrejectedを実行する場合、onfulfiled(this.value)が使用できます。
ここでめまいを避けるために、onfulfilled と onrejected が then の 2 つの関数を参照していることを説明します。
状態メカニズムの切り替え
図に示すように、ステータスは保留中→満たされるか、保留中→拒否によってのみ変更できます。以上がJavaScript で Promise を実装する方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



