
この記事では、Laravel での FormRequest の書き換えエラー処理 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
laravel フレームワークのデフォルトの検証検証は、エラー処理時にデフォルトで前のページに戻り、ajax の場合にのみ Json を返します。常に Json を返したい場合は、エラー処理
# を次のように書き直す必要があります。 Requests ディレクトリに新しい BaseRequest クラスを作成するだけです。

コードは次のとおりです。
<?php /**
* @文件名称: BaseRequest.php.
* @author: daisc
* @email: jiumengfadian@live.com
* @Date: 2019/1/8
*/
namespace App\Http\Requests\Front;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Http\Exceptions\HttpResponseException;
class BaseRequest extends FormRequest
{
public function failedValidation($validator)
{
$error= $validator->errors()->all();
// $error = $validator;
throw new HttpResponseException(response()->json(['code'=>1,'message'=>$error[0]]));
}
} は failedValidation メソッドを書き換えて、スローされたエラーを json 形式で処理します。
次に、カスタム処理検証クラスで、このクラスを継承するだけです。
例: RegisterForm in
<?php namespace App\Http\Requests\Front;
class RegisterForm extends BaseRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'phone'=>'required|regex:"^1\d{10}"',
'email' => 'required|email',
'password'=>'required|confirmed'
];
}
public function messages()
{
return [
'phone.required'=>'手机号不能为空',
'phone.regex'=>'请输入正确的手机号',
];
}
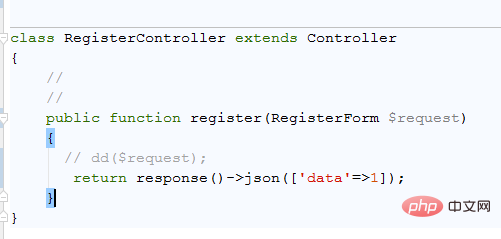
}コントローラーで RegisterForm を呼び出すと、Json のエラー メッセージが表示されます。形式が返されます。
AJAX かどうかに関係なく

以上がLaravel の FormRequest でのエラー処理のオーバーライドの概要 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。