
この記事の内容は、Laravel を使用して API ユーザー認証を実装するための詳細な手順に関するもので、必要な方は参考にしていただければ幸いです。
最初のステップ。Composer を使用して tymon/jwt-auth をインストールします。
`composer require tymon/ jwt -auth 1.0.0-rc.3
ステップ 2. サービスプロバイダーを追加します (Laravel 5.4 以前。5.5 以降を追加する必要はありません)。
次の行を追加します。 config/app.php ファイルのプロバイダー配列:
<?php // 文件:app.php 'providers' => [ // other code Tymon\JWTAuth\Providers\LaravelServiceProvider::class, ]
ステップ 3. 構成ファイルを公開します。
次のコマンドを実行して、jwt-auth 構成ファイルを公開します。
php 職人ベンダー:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"
ステップ 4. キーを生成します。
このコマンドは、.env に新しい行を追加します。ファイル JWT_SECRET=秘密。
php professional jwt:secret
5 番目のステップでは、`
config/ で認証ガードを構成します。 auth .php ファイルを使用するには、ガード/ドライバーを jwt に更新する必要があります。
これは、Laravel 5.2 以降を使用している場合にのみ使用できます。
<?php 'defaults' => [ 'guard' => 'api', 'passwords' => 'users', ], // other code 'guards' => [ 'api' => [ 'driver' => 'jwt', 'provider' => 'users', ], ],
ステップ 6. ユーザー モデルを変更します。
ユーザー モデルに TymonJWTAuthContractsJWTSubject インターフェイスを実装します。
getJWTIdentifier() と getJWTCustomClaims() の 2 つのメソッドを実装します。
<?php namespace App;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
// other code
// Rest omitted for brevity
/**
* Get the identifier that will be stored in the subject claim of the JWT.
*
* @return mixed
*/
public function getJWTIdentifier()
{
return $this->getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
}ステップ 7. 基本認証ルートを追加します:
<?php Route::group([
'middleware' => 'api',
'prefix' => 'auth'
], function ($router) {
Route::post('login', 'AuthController@login');
Route::post('register', 'AuthController@register');
Route::post('logout', 'AuthController@logout');
Route::post('refresh', 'AuthController@refresh');
Route::post('me', 'AuthController@me');
}); ステップ 8. AuthController コントローラーの作成=> php 職人 make:controller AuthController:
<?php namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class AuthController extends Controller
{
/**
* Create a new AuthController instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth:api', ['except' => ['login', 'register']]);
}
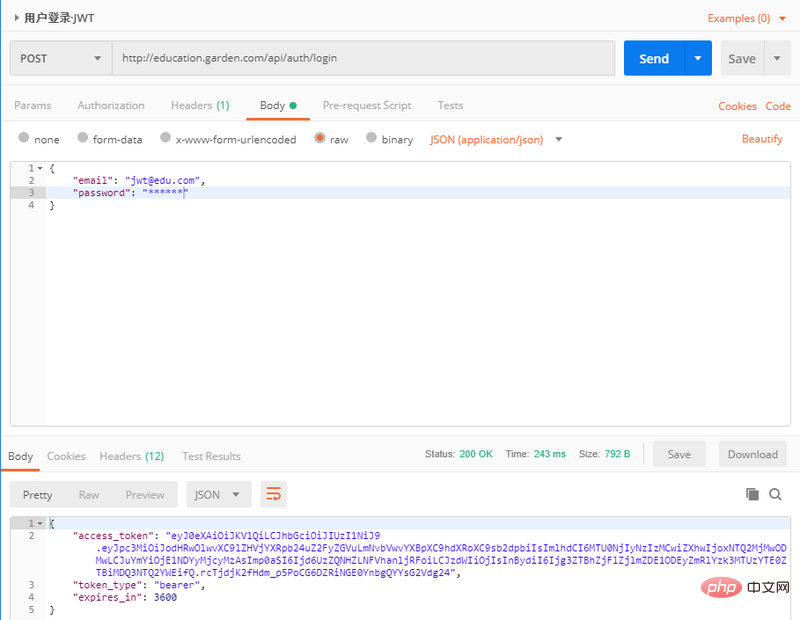
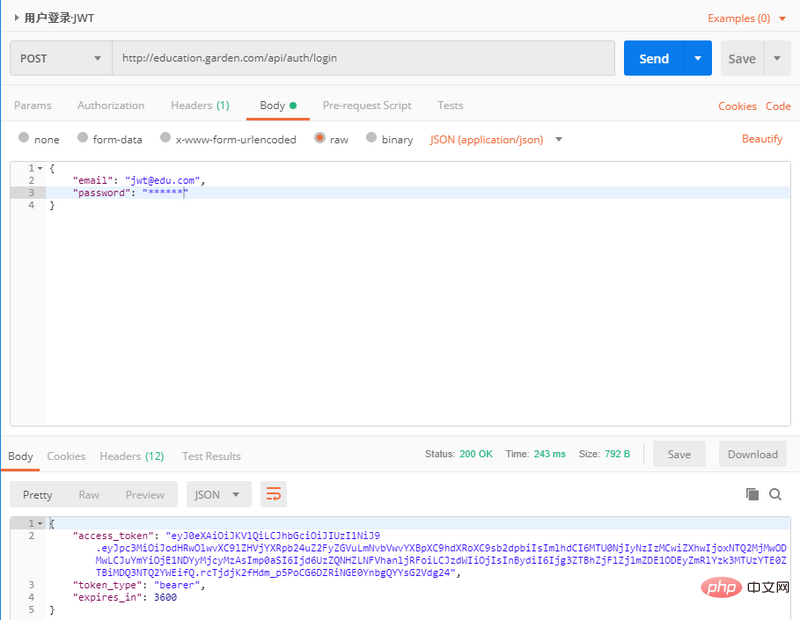
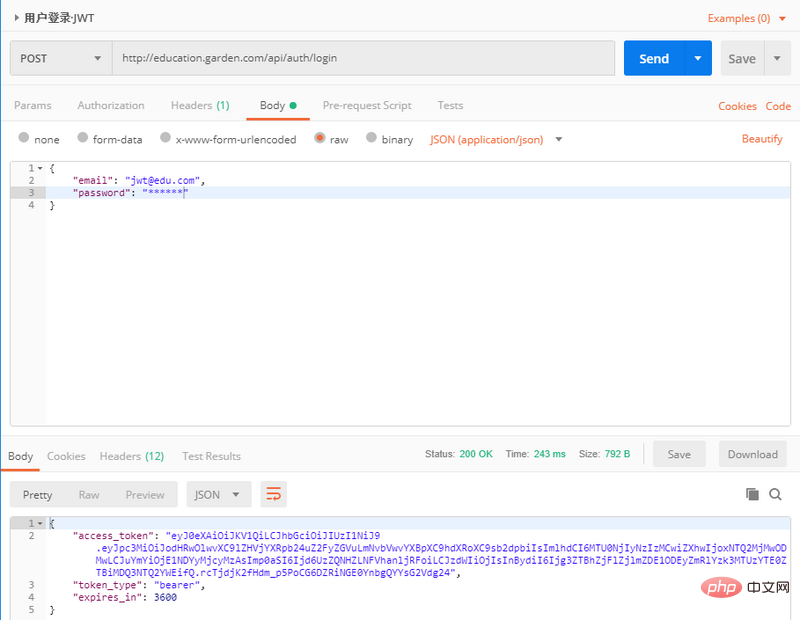
/**
* 用户使用邮箱密码获取JWT Token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function login()
{
$credentials = request(['email', 'password']);
if (! $token = auth()->attempt($credentials)) {
return response()->json(['error' => 'Unauthorized'], 401);
}
return $this->respondWithToken($token);
}
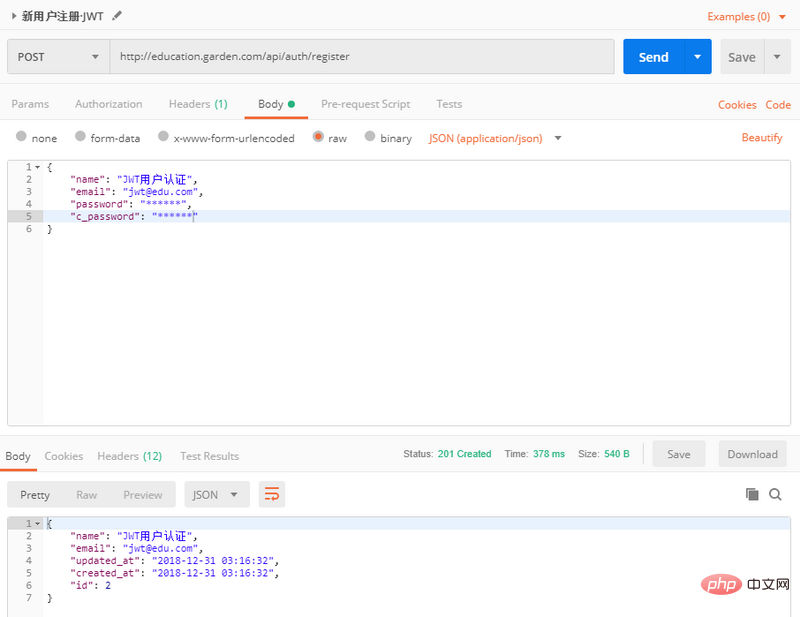
/**
* 注册新用户
*/
public function register(Request $request)
{
// 数据校验
// 数据验证
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
'c_password' => 'required|same:password'
]);
if ($validator->fails()) {
return response()->json(['error'=>$validator->errors()], 401);
}
// 读取参数并保存数据
$input = $request->all();
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
// 创建Token并返回
return $user;
}
/**
* 获取经过身份验证的用户.
*
* @return \Illuminate\Http\JsonResponse
*/
public function me()
{
return response()->json(auth()->user());
}
/**
* 刷新Token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function refresh()
{
return $this->respondWithToken(auth()->refresh());
}
/**
* Get the token array structure.
*
* @param string $token
*
* @return \Illuminate\Http\JsonResponse
*/
protected function respondWithToken($token)
{
return response()->json([
'access_token' => $token,
'token_type' => 'bearer',
'expires_in' => auth()->factory()->getTTL() * 60
]);
}
}ステップ 9. Postman を使用して API をテストします。


API データ取得をテストするには、ヘッダー形式にトークンを追加する必要があります。
key=認可、値=ベアラースペーストークン

以上がLaravel が JWT を使用して API ユーザー認証を実装するための詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。