
html背景色を設定するにはどうすればよいですか? PHP 中国語 Web サイトでは、HTML を編集して Web ページの背景色を設定する方法を説明しています。お役に立てれば幸いです。
1: 背景色の設定
1. HTML の編集の準備
最初に使用する背景色を決定すると、HTML の色が決まります。コードごとに。コンピュータの Web ブラウザで //m.sbmmt.com/html/html-colornames.html にアクセスしてすべての色のコードを表示し、「HEX」セクションで使用する基本色を選択します。
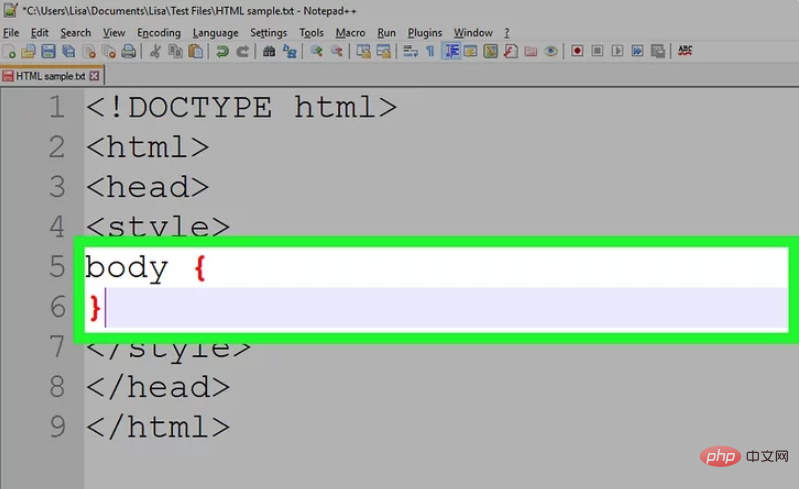
2. メモ帳またはメモ帳を使用して HTML ファイルを開き、ページのすべてのスタイル情報 (背景色を含む) を追加します。 「body」要素に「background-color」属性を追加します。背景色は、次のように本体括弧の間に入力する必要があります:
<body bgcolor="red">背景红色
または
body {
background-color:red
}
3 「背景色」を使用して定義できます。その他 タイトル、段落などの要素の背景。たとえば、主見出し (
) に背景色を適用するとします。
2: グラデーションの背景を作成します
1. グラデーションを作成するときは、開始点と角度、トランジションの色という 2 つの情報が必要です。グラデーションの間。複数の色を選択して、すべての色の間でグラデーションを移動させることができます。また、グラデーションの方向や角度を設定することもできます。
属性:
背景: 線形グラデーション (方向/角度、色 1、色 2、色 3 など);
2 垂直方向のグラデーションを作成する場合、 if 方向が指定されていない場合、グラデーションは上から下に進みます。グラデーションを作成するには、 タグの間に次のコードを追加します。グラデーションに方向を追加して色を変更することもできます。3 つ以上の色を追加できるだけでなく、各色の後にパーセンテージを追加することもできます。また、各カラー セグメント間に希望の間隔を設定したり、カラーに透明度を追加したり、同じカラーを使用してカラーからボイドにフェードしたりすることもできます。 rgba() 関数を使用して色を定義することもできます。最終値は透明度 (0 は実線、1 は透明) を決定します。
上記は、HTML の背景色を設定する方法の完全な紹介です。
HTML ビデオ チュートリアルについて詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がHTMLで背景色を設定するにはどうすればよいですか?教えるための 2 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




