
replace関数は文字列内の指定した文字を別の文字に置換することができるほか、正規表現の置換規則を利用することで様々なパターンで置換することもできます。 JavaScriptのreplaceを使って文字列を置換する方法のreplaceを使って文字列を置換する方法 で文字列を置換する具体的な方法。

#replace 関数の使用法
#基本構文
String.replace(模式, 替换的文字[, flag])
基本的なコードは以下の通りです
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScriptのreplaceを使って文字列を置換する方法のreplaceを使って文字列を置換する方法</title>
</head>
<body>
<script>
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
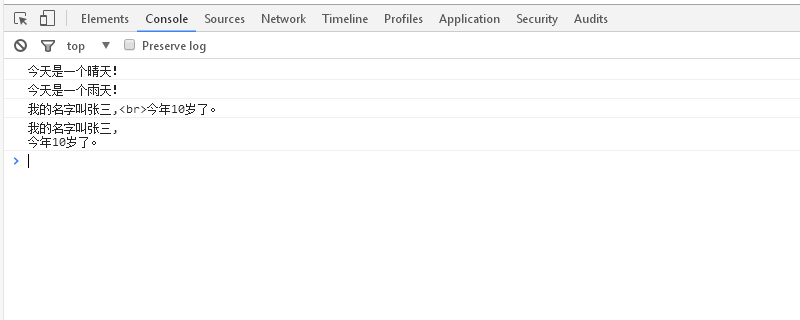
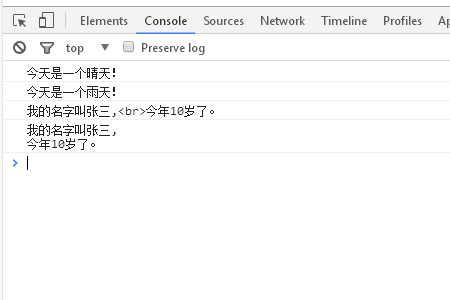
console.log(str1);
console.log(newstr1);
var str2 = "我的名字叫张三,<br>今年10岁了。";
var newstr2 = str2.replace(/<br>/g, "\n");
console.log(str2);
console.log(newstr2);
</script>
</body>
</html>
 上記のコードを分析しましょう
上記のコードを分析しましょう
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);var str2 = "我的名字叫张三,<br>今年10岁了。"; var newstr2 = str2.replace(/<br>/g, "\n"); console.log(str2); console.log(newstr2);
これは正規表現を使用した置換です。「/
/g」は「すべて
」を意味し、「\n」は改行を意味します。
上記のコードは、
で表されるすべての効果を \n で表される効果に置き換えます。
この記事はここで終わります。さらに興味深い内容については、php 中国語 Web サイトの関連するコラムを参照してください。 ! !
以上がJavaScriptのreplaceを使って文字列を置換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。