
Web を閲覧すると、スライドや画像やテキストの動的な変化が定期的に表示されることがありますが、この動的な効果はどのようにして実現されるのでしょうか。実際、これは JavaScript タイマーを通じて実現できます。

JavaScriptには、setInterval と setImeoutの 2 種類のタイミング プロセッサがあります。どちらも非常によく似た JavaScript 関数ですが、具体的なアクションは少し異なります。
今日はsetInterval タイマーの使用法を見ていきます
setInterval指定された期間 (ミリ秒単位) に従って特定の操作を実行できます処理中 (関数の呼び出しまたは式の評価)。
基本的な構文は次のとおりです。
setInterval(function函数,固定的时间[,参数1,参数2,参数3,.......])
function は関数の定義です。関数のパラメータはカンマで指定します。 []。
以下、簡単なコードを見てみましょう
count変数を用意し、0を基準にして1つずつカウントして加算(count)し、console.logを使って出力します。そしてこの一連の処理をcountuppの変数に入れます。
この変数のカウントを 1000 ミリ秒の周期で繰り返したいとします。setInterval を追加する必要があります。
コードは次のとおりです。
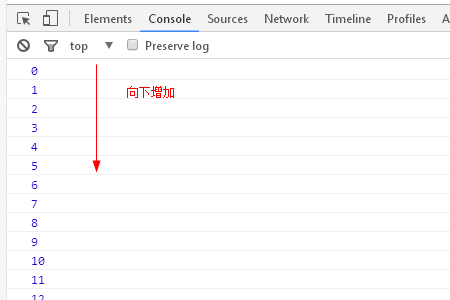
実行時の効果は次のとおりです。次のように: 時間は進み続けます

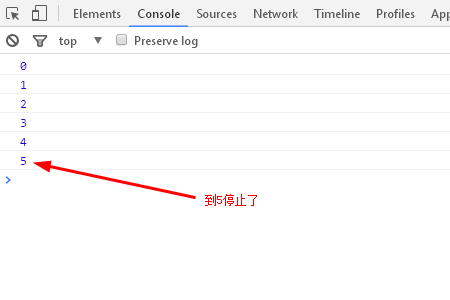
それを止めたい場合は、WeはclearInterval
##を使用できます。 #以下、具体的なコードを見てみましょうvar id = setInterval(countup, 1000);

以上がJavaScriptでsetIntervalを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。