
Promise は、非同期処理の最終的な完了または失敗を表すオブジェクトです。promise を使用すると、非同期実行の成功と失敗の過程を明確にすることもできます。問題の原因を取り除くことができます。

Promise オブジェクトは、同時に非同期処理を実行することもできます。つまり、複数の非同期処理を順番に実行し、前の処理の結果を使用することができます。次の処理。
#JavaScript はコマンド文を順番に実行します。
たとえば、以下の 3 つの関数があり、sample2 関数の処理が遅れた場合、sample3 関数は処理されません。 。 逐次実行されるJavaScriptプログラムの例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
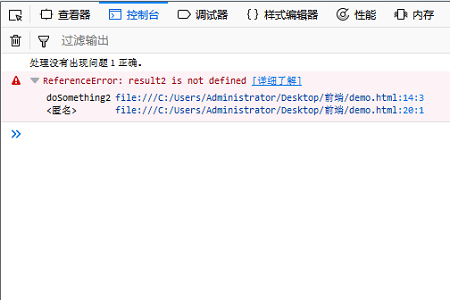
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
</html>
JavaScriptコールバック関数
これとは対照的に、これとは対照的に、一部のメソッドはページを読み取って順番に処理しません。 たとえば、ページを読み取った後、5秒後に実行できます。 このアクションは、ページが読み込まれ、他の処理が完了した 5 秒後に実行されます。ページの読み取りの 5 秒後に実行されるプログラム
コードは次のとおりです<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
</html>
コールバック関数とプロミス
コールバック関数があると、コールバック関数を使用して非同期処理やその他の問題を簡単に解決することはできません。 これは、コールバック関数を使用して複雑な非同期処理を作成すると、コードが非常に複雑になるためです。 また、コールバック関数は非同期実行の結果を受け取るために使用され、その仕様は各ライブラリに依存します。 そこに現れるのは「約束」。 Promise を使用すると、非同期処理をより簡単に作成でき、結果を統一的かつ標準的に受け取ることができます。利用環境
ブラウザによってはPromiseに対応していないものもありますので、ご利用の環境に対応しているブラウザがあるか事前にご確認ください。Promise の役割
1. Promise を使用すると、現在処理中の JavaScript イベント ループが完了する前に Promise が呼び出されないようにすることができます。これにより、実用的に順序を考慮した処理が可能となる。 2. Promise を使用すると、非同期処理が完了しても失敗した場合に、.then を使用してコールバックを登録することによって動作を保証することもできます。つまり、現在処理中の JavaScript イベント ループの実行が完了するまで呼び出しは行われません。 3. .promise を使用すると、.then を複数回実装できます。つまり、複数のコールバック関数は、追加された順序で独立して実行されることが保証されます。 次に、Promise の使用方法を見てみましょう
次の構文を使用して Promise を記述します。new Promise( function(resolve, reject) { ... } );実行順序は
function(resolve, reject) { ... }new Promise
function(resolve, reject)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
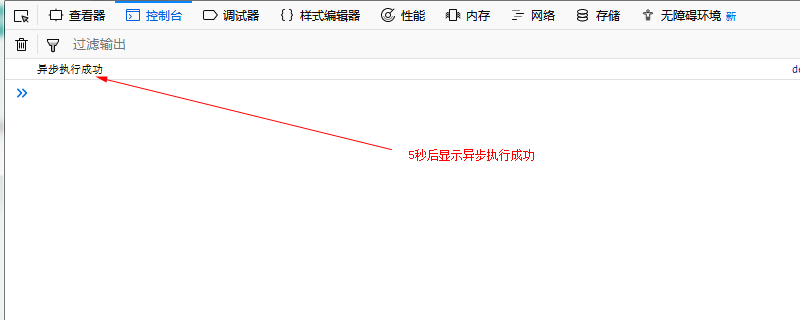
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
</html>
以上がJavaScript で Promise オブジェクトを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




