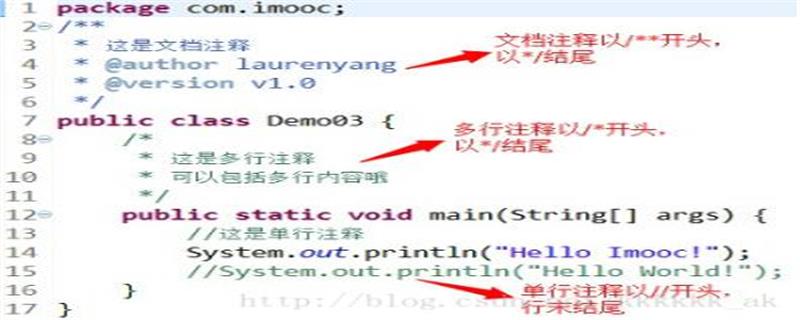
コード内でコメントする方法とその利点
コードでは、Ctrl キーまたはショートカット キーを使用してコードにコメントを付けることができます。これにより、コードを理解し、開発プロセスをスピードアップし、コードの一貫性を維持することができます。 HTML または CSS を学習するときに通常学ぶことの 1 つは、コード内にコメントを記述する方法です。しかし、多くの開発者は依然としてアノテーションを有効に活用していません。今回は、ワークフローを改善するために HTML と CSS でコメントを広範囲に使用する方法を紹介します。
【おすすめコース:HTMLチュートリアル】
 ##コメントの重要性:
##コメントの重要性:
私たちが独立したプロジェクトを行っている場合、または私たちが書いたコードをレビューする唯一の開発者である場合、次のようにコードを書くことができます。あなた自身のアイデアに。しかし、他の人と一緒に作業する場合、コードにコメントがないと、他の人はコードの意味を理解し、理解することが難しくなり、開発者の協力の負担は大きくなりますが、コメントがあることで大幅に軽減されます。負担。
コメントを学ぶ利点:
(1) 一貫性の維持に役立つ
(2) 理解に役立つ (3)パッチやクイック フィックスに関するサポート(4) 開発プロセスのスピードアップに役立ちます(5) コラボレーション効率の向上に役立ちます注 :
コードにコメントするときは、長すぎないように注意してください。これにより、コードの冗長性が高まり、重要でないコメントの作成に多くの時間が費やされることがなくなります。
コード内でコメントする方法
(1) HTML コード内:
<body> <!--HTML代码--> <div>hello world!</div> </body>HTML 内でコードをコメントするには、< を追加するだけです。 !--コメントの内容--> 以上です。ショートカット キー Ctrl / を使用して (2) CSS コード内:
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*设置字体垂直居中*/
text-align: center;
line-height: 30px;
}
</style>CSS 内のコメントは /* です。 */ 、ショートカット キーは Ctrl / (3) <script type="text/javascript">
// 点击div时改变其背景颜色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script> JavaScript コードでは、JavaScript のコメントは //、ショートカット キーは Ctrl /Rendering クリック前:
#クリック後: 
 # # まとめ: 以上 この記事の内容は以上です。皆様のお役に立てれば幸いです。
# # まとめ: 以上 この記事の内容は以上です。皆様のお役に立てれば幸いです。
以上がコード内でコメントする方法とその利点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 PyCharm ショートカット キーを便利に使用して複数行コメントを実装する
Jan 27, 2024 am 08:02 AM
PyCharm ショートカット キーを便利に使用して複数行コメントを実装する
Jan 27, 2024 am 08:02 AM
PyCharm 複数行コメント ショートカット キー: コード コメントをより便利にし、特定のコード サンプルを必要とする日常のプログラミング作業において、コード コメントは非常に重要な部分です。コードの読みやすさと保守性が向上するだけでなく、他の開発者がコードの意図や設計アイデアを理解するのにも役立ちます。ただし、コード コメントを手動で追加するのは、多くの場合、時間がかかり、退屈な作業です。コードのコメントをより効率的にするために、PyCharm には複数行のコメント用のショートカット キーが用意されています。 PyCharm では、Ctrl+/ を使用できます。
 Java コードの保守性を最適化する方法: 経験とアドバイス
Nov 22, 2023 pm 05:18 PM
Java コードの保守性を最適化する方法: 経験とアドバイス
Nov 22, 2023 pm 05:18 PM
Java コードの保守性を最適化する方法: 経験とアドバイス ソフトウェア開発プロセスでは、保守性の高いコードを作成することが重要です。保守性とは、予期せぬ問題や追加の労力を引き起こすことなく、コードを簡単に理解、変更、拡張できることを意味します。 Java 開発者にとって、コードの保守性を最適化する方法は重要な問題です。この記事では、Java 開発者がコードの保守性を向上させるのに役立ついくつかの経験と提案を共有します。標準化された命名規則に従うと、コードが読みやすくなります。
 iPhoneに保存したパスワードにメモを追加する方法
Feb 28, 2024 pm 07:41 PM
iPhoneに保存したパスワードにメモを追加する方法
Feb 28, 2024 pm 07:41 PM
iCloud キーチェーンを使用すると、Web サイトやユーザー名を記憶したり推測したりすることなく、パスワードの管理が簡単になります。これを行うには、iCloud キーチェーン内のアプリや Web サイトの既存のパスワードにメモを追加します。この記事では、iPhoneのiCloudキーチェーンに保存したパスワードにメモを追加する方法を説明します。要件 iCloud キーチェーンのこの新機能を使用するには、満たす必要のある要件がいくつかあります。 iOS 15.4 以降を実行している iPhone iCloud キーチェーンに保存されているパスワード 有効な Apple ID 有効なインターネット接続 保存されたパスワードにメモを追加する方法 一部のパスワードを iCloud キーチェーンに保存する必要があることは言うまでもありません。
 Go言語で複数行にコメントを付ける方法
Jan 05, 2023 am 10:59 AM
Go言語で複数行にコメントを付ける方法
Jan 05, 2023 am 10:59 AM
Go 言語では、複数行のコメント文字「/**/」を使用して、複数行のコードをコメント化できます。複数行コメント (ブロック コメントと呼ばれます) は「/*」で始まり「*/」で終わります。入れ子にすることはできません。構文は「/*コメント内容...*/」です。複数行コメントは一般的に使用されるパッケージのドキュメントでは、コード スニペットのチャンクについて説明またはコメントが付けられます。
 コードコメントの効率を向上させる魔法のツール: PyCharm を第一の選択肢にしましょう
Jan 05, 2024 pm 04:14 PM
コードコメントの効率を向上させる魔法のツール: PyCharm を第一の選択肢にしましょう
Jan 05, 2024 pm 04:14 PM
PyCharm コメント アーティファクト: コード コメントを簡単かつ効率的にします はじめに: コード コメントは、コードの読み取りや共同開発を容易にするため、またはその後のコードのメンテナンスやデバッグを容易にするためなど、プログラム開発に不可欠な部分です。 Python 開発では、PyCharm アノテーション アーティファクトにより、便利で効率的なコード アノテーション エクスペリエンスがもたらされます。この記事では、PyCharm アノテーション アーティファクトの機能と使用法を詳細に紹介し、具体的なコード例を使用して説明します。 1.PyCharmアノテーションの神
 PyCharm アノテーション操作ガイド: コード記述エクスペリエンスの最適化
Feb 21, 2024 pm 06:27 PM
PyCharm アノテーション操作ガイド: コード記述エクスペリエンスの最適化
Feb 21, 2024 pm 06:27 PM
PyCharm コメント操作ガイド: コード作成エクスペリエンスの最適化 日々のコード作成において、コメントは非常に重要な部分です。良いコメントは、コードの読みやすさを向上させるだけでなく、他の開発者がコードをよりよく理解し、保守するのにも役立ちます。強力な Python 統合開発環境として、PyCharm はコード記述エクスペリエンスを大幅に最適化できるアノテーションに関する豊富な機能とツールも提供します。この記事では、PyCharmでアノテーション操作を行う方法と、PyCharmのアノテーションの活用方法を紹介します。
 PHP ドキュメントの究極のガイド: 初心者から熟練者までの PHPDoc
Mar 01, 2024 pm 01:16 PM
PHP ドキュメントの究極のガイド: 初心者から熟練者までの PHPDoc
Mar 01, 2024 pm 01:16 PM
PHPDoc は、PHP コードを文書化するための標準化された文書コメント システムです。これにより、開発者は特別にフォーマットされたコメント ブロックを使用してコードに説明情報を追加できるため、コードの可読性と保守性が向上します。この記事では、PHPDoc の開始から習得までに役立つ包括的なガイドを提供します。はじめに PHPDoc を使用するには、コードに特別なコメント ブロックを追加するだけです。通常は関数、クラス、またはメソッドの前に配置されます。これらのコメント ブロックは /** で始まり */ で終わり、間に説明情報が含まれます。 /***2 つの数値の合計を計算します**@paramint$a最初の数値*@paramint$b2 番目の数値*@returnint2 つの数値の合計*/functionsum
 PHPでコメントを書くにはどのような方法がありますか
Aug 16, 2023 pm 02:03 PM
PHPでコメントを書くにはどのような方法がありますか
Aug 16, 2023 pm 02:03 PM
PHP コメントは次のように記述されます: 1. コードの特定の部分を説明するために使用される、「//」で始まり、その後にコメントが続く単一行のコメント; 2. 「/*」で始まり、最後に終わる複数行のコメント" */" で終わり、複数行にまたがり、コードの一部を詳細に説明するためにコード内の任意の場所で使用できます。 3. "/**" で始まり "*/" で終わるドキュメント ブロック コメントは、次のとおりです。特殊なタグと構文を使用してドキュメントの形式を指定します。 4. その他、# は通常、コード行を一時的にブロックするために使用され、//TODO は ToDo 項目をマークするために使用されます。







