
矢印記号はよく見かけますが、CSS を使用して画像を使用せずに矢印記号を作成するにはどうすればよいでしょうか?この記事ではCSSで矢印記号を作成する方法を紹介します。

早速本文に進みましょう~
CSS で矢印アイコンを作成する方法
画像を利用せずにCSSだけで矢印を作成できます
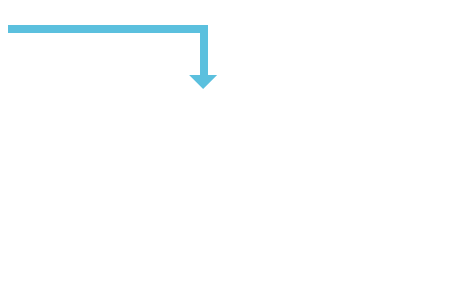
まずは矢印の実装方法を見ていきます。左上から右下に向かってL字型の矢印を作成します。
直角に曲がる矢印。
コードは次のとおりです
HTMLコード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS arrow</title> <link rel="stylesheet" type="text/css" href="sample.css"> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> </head> <body> <div class="arrow"></div> </body> </html>
CSSコード
sample.css
.arrow{
position: relative;
width: 200px;
height: 50px;
border-top: 8px solid #5bc0de;
border-right: 8px solid #5bc0de;
box-sizing: border-box;
}
.arrow::after{
content: "";
position: absolute;
bottom: -14px;
right: -17px;
border-top: 14px solid #5bc0de;
border-left: 14px solid transparent;
border-right: 14px solid transparent;
}実行結果
以下の効果をブラウザに表示します

三角矢印
CSS コード.arrow{
position: relative;
display: inline-block;
padding: 0 0 0 16px;
color: #000;
vertical-align: middle;
text-decoration: none;
font-size: 15px;
}
.arrow::before{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
box-sizing: border-box;
width: 12px;
height: 12px;
border: 1px solid #ff0000;
-webkit-border-radius: 25%;
border-radius: 25%;
}
.arrow::after{
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
content: "";
vertical-align: middle;
left: 5px;
box-sizing: border-box;
width: 3px;
height: 3px;
border: 3px solid transparent;
border-left: 3px solid #ff0000;
}
「大なり記号」の矢印##CSS コード
.arrow{
position: relative;
display: inline-block;
padding-left: 20px;
}
.arrow::before{
content: '';
width: 6px;
height: 6px;
border: 0px;
border-top: solid 2px #5bc0de;
border-right: solid 2px #5bc0de;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 50%;
left: 0;
margin-top: -4px;
}実行結果
ブラウザ上での実行結果は次のとおりです
##この矢印記号はWebページでよく使用されます
演出上向き矢印
CSSコード
.arrow{
width: 0px;
border-color: #d9534f;
border-style: solid;
border-width: 30px;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
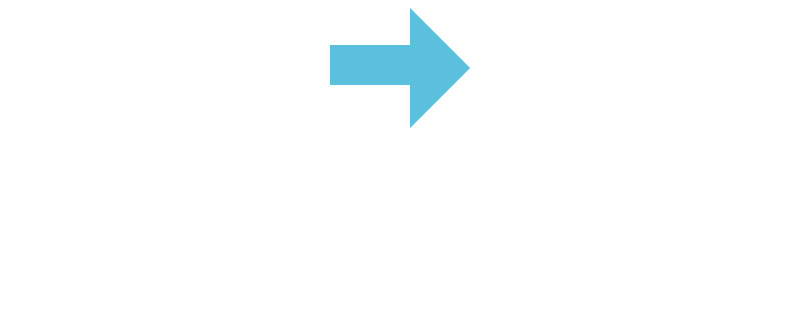
} 最後に、従来の右矢印記号を見てみましょう
最後に、従来の右矢印記号を見てみましょう
CSS コード
.arrow {
display:inline-block;
height:40px;
width:80px;
background-color:#5bc0de;
position:relative;
top:40px;
}
.arrow:before {
position:absolute;
content:"";
width:0;
height:0;
border:60px solid transparent;
border-left:60px solid #5bc0de;
left:80px;
top:-37px;
}実行結果
ブラウザには次のような効果が表示されます
CSS ビデオ チュートリアル  列にあります。 ! !
列にあります。 ! !
以上がCSSを使って矢印記号を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



