
1. 配列の一般的なメソッド
1: join();
配列を表示用の文字列に変換します。パラメータを入力しない場合はデフォルトでカンマで接続され、パラメータを入力した場合はパラメータで接続されます。
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
元の配列は変更されません。
2: reverse();
配列を逆順に配置すると、元の配列が変更されます。
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3:sort();
デフォルトでは、配列項目は昇順に並べられ、各配列項目の toString() メソッドを呼び出し、結果の文字列を文字列の先頭から比較します。
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
比較関数をパラメータとして渡すこともできます。最初のパラメーターが最初に来る必要がある場合、比較関数は 0 より小さい値を返します。それ以外の場合、最初のパラメーターが最後に来て、順序が重要でない場合、比較関数は 0 を返します。
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4: concat();
配列はマージされ、元の配列は変更されません。
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5:slice();
最初のパラメータに対応する配列項目を含むが、2 番目のパラメータに対応する配列項目は含まない、部分的な配列を返します。渡されたパラメータが 0 未満の場合、後ろから前にカウントされ、最後の項目は -1 になります。パラメーターが 1 つだけ渡された場合、返される配列には、配列の開始位置から終わりまでのすべての要素が含まれます。元の配列は変更されません。
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6: splice();
配列の連結:
1) 削除 - 要素、2 つのパラメーター、最初のパラメーター (削除される最初の項目の位置)、2 番目のパラメーター (削除される項目の数) を削除するために使用されます。
2). 挿入 - 配列内の指定された位置に任意の要素を挿入します。 3 つのパラメーター、最初のパラメーター (実際の位置)、2 番目のパラメーター (0)、3 番目のパラメーター (挿入された項目)。3). 置換 - 配列の指定された位置に任意の項目要素を挿入し、任意の数の項目 (3 つのパラメーター) を同時に削除します。最初のパラメータ (開始位置)、2 番目のパラメータ (削除する項目の数)、3 番目のパラメータ (任意の数の項目を挿入);
splice() は、削除された要素で構成される配列を返します。要素が削除されなかった場合は空の配列を返します。元の配列が変更されます。
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7: Push() メソッドと Pop() メソッド、unshift() メソッドと SHIFT() メソッド。 push() および Pop() スタック メソッド、後入れ先出し。元の配列が変更されます。 push() メソッドは、1 つ以上の要素を配列の末尾に追加し、配列の新しい長さを返します。
pop() メソッドは、配列の最後の要素を削除し、配列の長さを減らし、削除された値を返します。unshift() および SHIFT() キュー メソッド、先入れ先出し。元の配列が変更されます。
unshift() メソッドは、配列の先頭に 1 つ以上の要素を追加し、既存の要素のインデックスを変更して、配列の新しい長さを返します。
shift() メソッドは、配列の最初の要素を削除して返し、既存の要素のインデックスを変更します。
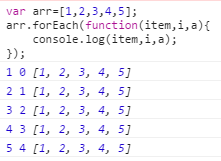
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

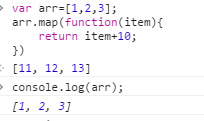
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

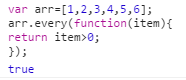
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

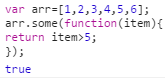
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5];