
今日の記事では、通常の四角いボタン、丸いボタン、立体的なボタン、簡単なアニメーション付きのボタンの4つのボタン実装方法を紹介します。具体的な内容を見ていきましょう。

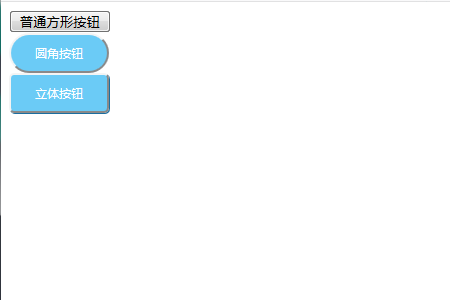
#普通の四角ボタンの実装方法を見てみましょう
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形CSSを使ったボタンの作り方</button> </body> </html>
丸ボタンの実装方法
<button class="kadomaru">圆角CSSを使ったボタンの作り方</button>
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}##コードは以下の通り
<button class="shadow">立体CSSを使ったボタンの作り方</button>
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}box-shadow を使用して影のサイズと影の色を指定し、立体感を出します。
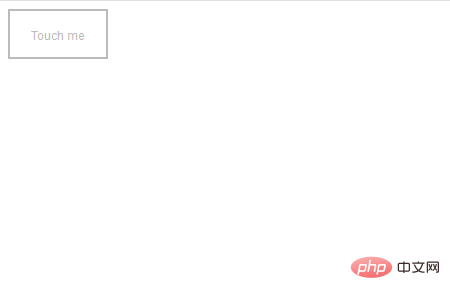
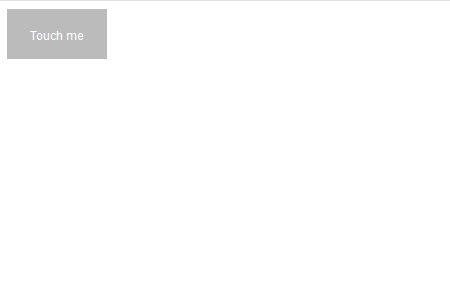
最後の方法は、簡単なアニメーションを備えたボタンの実装です。具体的な例 
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS コード
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}ボタンの上にマウスを置くと、右方向のボタンが表示されます。以下のようなアニメーションです。
CSS でボタンを作成する方法については、 CSS ビデオ チュートリアル#を参照してください。 ## または
CSS ビデオ チュートリアル#を参照してください。 ## または
以上がCSSを使ったボタンの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





