
HTML5canvas を使用してテキストを描画する方法: まず、対応する HTML サンプル ファイルを作成し、次に fillText メソッドを使用してキャンバス上に塗りつぶされたテキストを描画します。

HTML5 Canvas を使用してテキストを描画する場合は、キャンバス コンテキストの fillText() メソッドを使用する必要があります。以下、具体的な内容を見ていきましょう。

最初に具体的な例を見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillText('Hello HTML Canvas World!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>説明:
次のコードは、キャンバス オブジェクトを取得し、コンテクスト 。
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');以下は文字を描画するコードです。 fontプロパティに描画する文字のフォント情報を指定します。 fillText() メソッドを使用して、キャンバス上に文字列を描画します。第一引数には描画する文字列を、第二引数と第三引数には描画開始のX座標とY座標を与えます。
context.font = 'normal 18pt "楷体"'; context.fillText('Hello HTML Canvas World!', 60, 200);
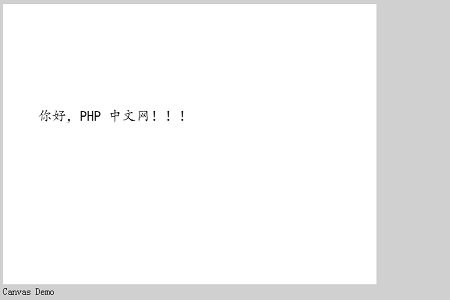
実行結果
Webブラウザを使用して上記のHTMLファイルを表示します。以下の表示結果が得られます。

次に、テキストの色を変更する方法を見てみましょう
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
context.fillText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>手順:
テキストの色を変更するには、fillStyle 属性をテキストの色に設定する必要があります。
context.font = 'normal 18pt "楷体"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文网!!!', 60, 200);
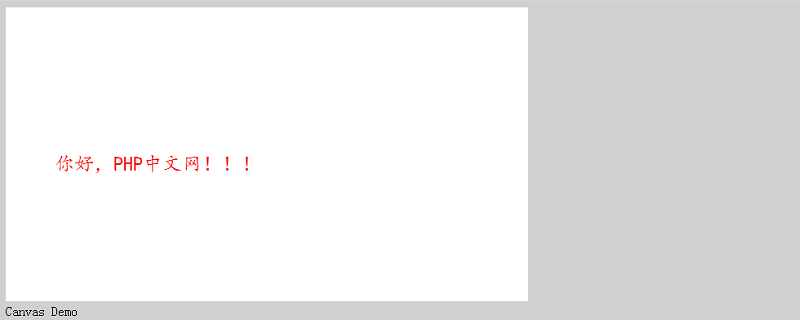
実行結果:
Webブラウザを使用して上記のHTMLファイルを表示します。下の図のような効果が得られ、赤いフォントが描画されます。

以上がHTML5キャンバスを使用してテキストを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。