
HTML Canvas を使用して放射状グラデーションを実装する場合は、createRadialGradient() メソッドを使用する必要があります。以下、具体的な内容を見ていきましょう。

createRadialGradient()
createRadialGradient()のパラメータは以下の通りです。
createRadialGradient (放射状グラデーションの開始の X 座標、放射状グラデーションの開始の Y 座標、放射状グラデーションの開始の半径、放射状グラデーションの終了の X 座標、放射状グラデーションの終点、放射状グラデーションの終了半径)
具体的な例を見てみましょう
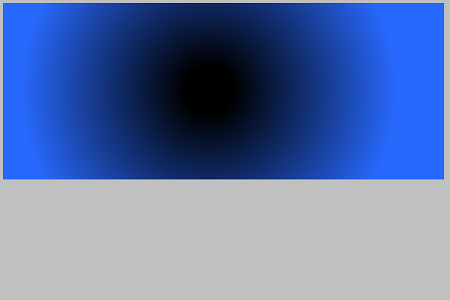
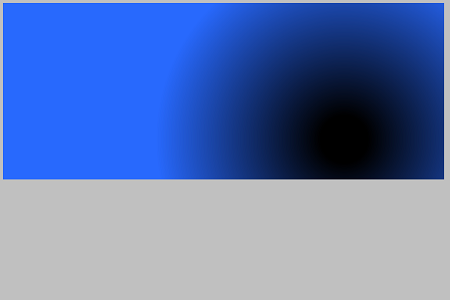
円の中心が開始点にあるとき、グラデーションと最後のグラデーションの中心は一致しています
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>説明:
ページでは、body タグの onload によって PageLoad() 関数が実行され、ページのロード時に次の PageLoad 関数のコードが実行されます。
キャンバス オブジェクトは getElementsByTagName() 関数を使用してオブジェクトを取得し、getContext はキャンバスのコンテキストを取得します。コンテキストの clearRect() メソッドを使用して初期化をクリアします。グラデーションは、コンテキストの createRadialGradient() メソッドを通じて作成されます。成功した場合は、戻り値としてグラデーション オブジェクトが返されます。グラデーションの色は、グラデーション オブジェクトの addColorStop メソッドで指定します。
キャンバス上に描画する場合、コンテキストの fillStyle にグラデーション オブジェクトを割り当て、fillRect メソッドを使用してグラデーションを描画できます。
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}マウスがキャンバス上で移動すると、次のコードが実行されます。マウス座標を中心とした円形のグラデーションを作成し、キャンバス上に描画できます。
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);実行結果
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。

青いキャンバス内でマウスを移動すると、それに応じてグラデーションが変化します。


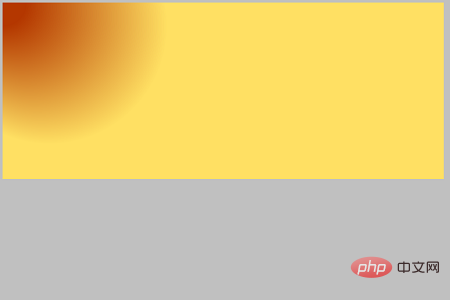
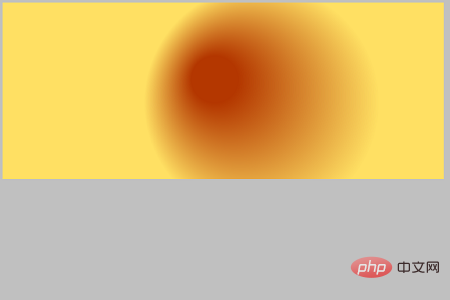
グラデーションの開始時の円の中心とグラデーションの中心が一致するとき、グラデーションの終点の円が矛盾しています
コードは次のとおりです#
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>

以上がHTML5 キャンバスで動的な放射状グラデーションを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



