
ES6 の let キーワードは主にローカル変数の宣言に使用され、変数の昇格は行われません。const は読み取り専用の定数を宣言し、宣言後に新しいコンテンツを再割り当てすることはできません
ES6 は、JavaScript 言語の次世代標準である ECMAScript 6.0 の略で、その目的は、JavaScript 言語を使用して複雑な大規模アプリケーションを作成できるようにすることです。コーディングを容易にする新しいショートカット、多くの新しいメソッド、新しいキーワード、データ型、その他の拡張機能などがあります。次に、この記事では、ES6 のいくつかの新機能を詳しく紹介します
#[おすすめコース:ES6実践動画コース]

let キーワード
ES6 では、新しい let キーワードが導入されました。これにより、関数スコープ内のステートメント、式、内部関数などのローカル変数を宣言できるようになります。ただし、let は var のような変数をプロモートしないため、変数は宣言後に使用する必要があります。そうしないと、エラーが報告されます。let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i; 
const キーワード
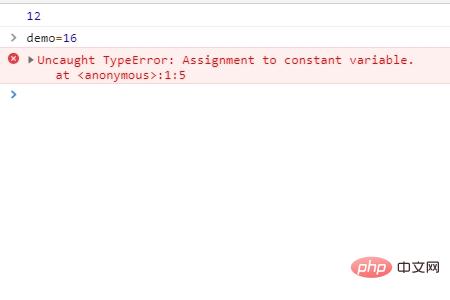
新しい const キーワードは、不変変数とも呼ばれる読み取り専用の定数を宣言できます。宣言後は、新しいコンテンツを再配布できません。const demo= 12; console.log(demo);

#グローバル オブジェクトの属性
JavaScript では、グローバル オブジェクトは、グローバル オブジェクトの属性割り当てを指します。オブジェクトはグローバル オブジェクトと同じです。変数の割り当てはコード内で宣言されていない場合、自動的にグローバル オブジェクトになります。このような規定は、コンパイル時に宣言されていない変数のエラーを報告することが不可能であり、実行時にのみ知ることができるという大きな問題を引き起こします。しかし、ES6 はこの問題をうまく解決します。グローバル変数は let および const キーワードを通じて宣言されますが、グローバル オブジェクトの属性には属しません。これは、グローバル変数とグローバル オブジェクトの属性が徐々に分離されることを意味します。
要約: 以上がこの記事の全内容です。この記事を通じて、皆さんが ES6 の知識をある程度理解していただければ幸いです。

以上がES6 で let および const キーワードを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。