
CSS の下線を削除するにはどうすればよいですか? CSSの下線を消す方法は何でしょうか?操作方法が分からない方も多いと思いますので、以下で説明していきます。  CSS では、text-decoration 属性を使用して、下線や取り消し線などのスタイルを表現できます。まず、text-decoration 属性を理解する必要があります。
CSS では、text-decoration 属性を使用して、下線や取り消し線などのスタイルを表現できます。まず、text-decoration 属性を理解する必要があります。
text-decoration 属性には、none、blink、underline、line-through、overline の合計 5 つの値があります。underline は下線を意味します。構文は次のとおりです。
div{text-decoration:none} は、通常は下線を削除します。
div{text-decoration:underline} は、通常は下線スタイルを追加します
div{text -decoration:line-through} は一般に通し線を表します
div{text-decoration:overline} は上線のスタイルを設定します
コードは次のとおりです:
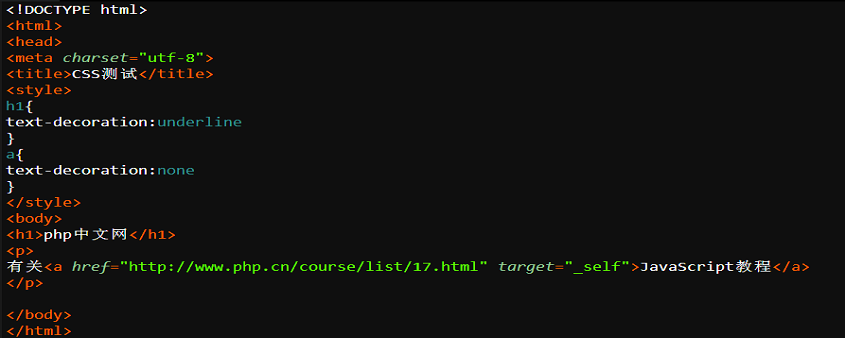
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
h1{
text-decoration:underline
}
a{
text-decoration:none
}
</style>
<body>
<h1>php中文网</h1>
<p>
有关<a href="//m.sbmmt.com/course/list/17.html" target="_self">JavaScript教程</a>
</p>
</body>
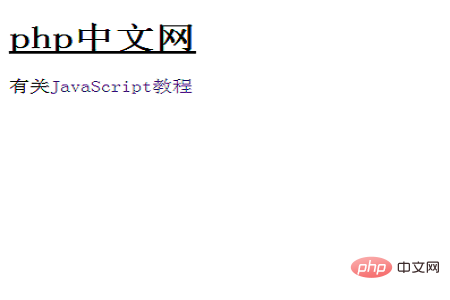
</html>結果は次のとおりです。

css HTML では、text-decoration 属性を none に変更するだけで、下線を削除することは難しくありません。では、u タグを使用して下線を追加できますが、CSS では text-decoration 属性のみを使用できるため、フォントと同じ色を維持する限り、下線を赤に設定したいと考えています。
上記は CSS の下線を削除する方法の完全な紹介です。CSS チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
#
以上がCSSの下線を消す方法 CSSの下線を消す方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



