
この記事では、グリッド レイアウトのグリッド生成について説明します。ただし、レスポンシブ ページを作成する場合、グリッドの幅をページの幅に合わせて調整することができます。残りの幅は一致します。

具体的な例を見てみましょう
コードは次のとおりです:SimpleGridPxFr.css.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}実行結果
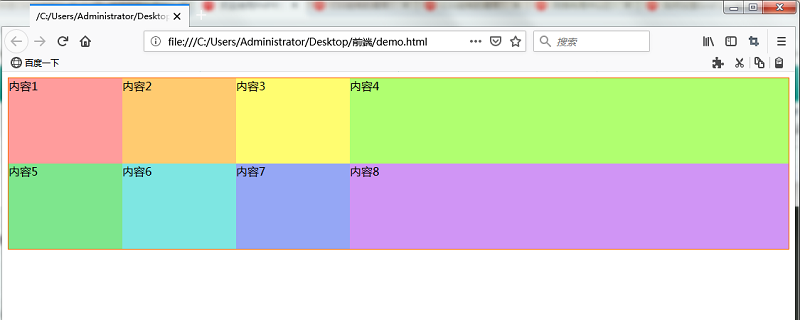
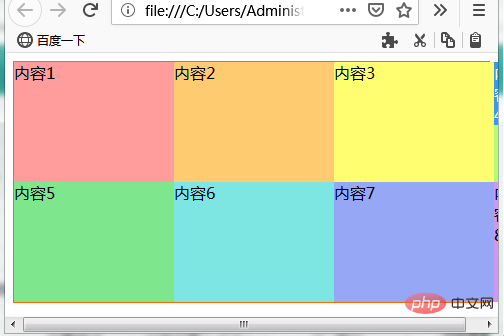
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。グリッドの左側の 3 つの列を幅 160 ピクセルで表示し、4 番目のセルにページ幅の残りの幅を表示します。



コードは次のとおりです
以下の HTML と CSS コード。
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>グリッド レイアウト フレームのセル幅は 160 ピクセル、2 fr、16 に設定されます。 em、1階。 160 ピクセルと 16 em は固定幅であるため、1 列目と 3 列目は固定セルになり、2 列目と 4 列目のセルは応答性になります。 2frと1frの幅は2:1です。
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}実行結果
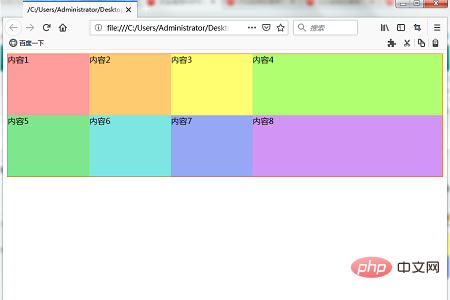
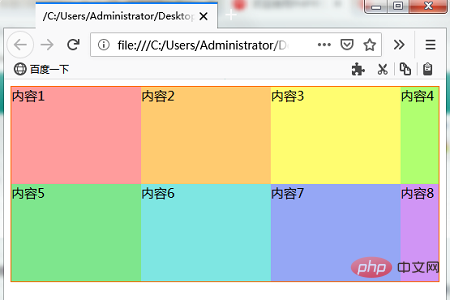
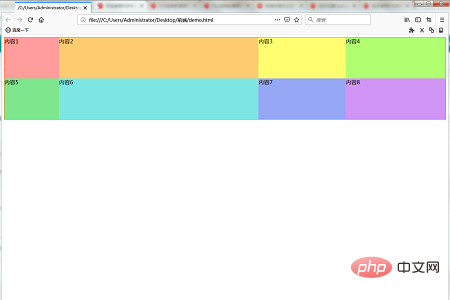
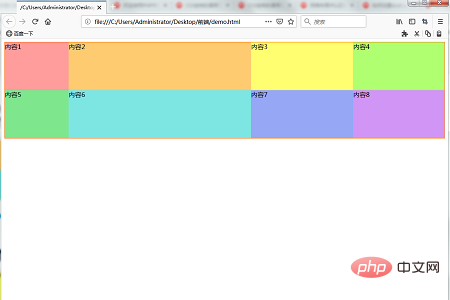
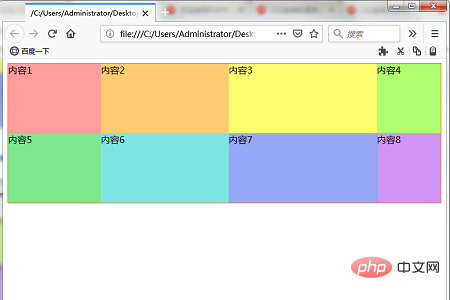
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。
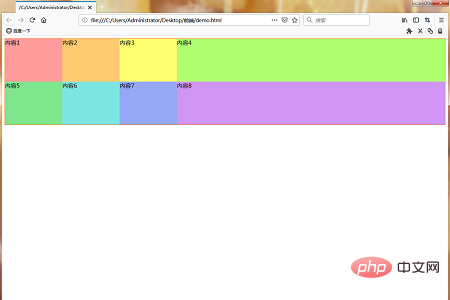
 ウィンドウの幅を小さくすると、fr で指定したセルが狭くなります。
ウィンドウの幅を小さくすると、fr で指定したセルが狭くなります。
 1fr、2frユニットは幅が広くなると幅が1:2の割合で縮みます。
1fr、2frユニットは幅が広くなると幅が1:2の割合で縮みます。

以上がグリッドレイアウトに表示領域の幅に応じたグリッドを作成します(pxとfrの混合グリッド)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




