
#この記事は、CSS4 の色調整プロパティを 5 分で簡単に理解できるようにするもので、困っている友人にとって参考になります。参考になれば幸いです。
1. color-adjust 属性の簡単な説明
color-adjust は元々は非標準属性でしたが、最近、作業中のドラフトに追加されました。 CSS カラー モジュール レベル 4。これは評判が良いので、紹介する価値があります。
color-adjust CSS 属性の機能は、読みやすさを向上させるためにブラウザー自身で色を調整できるようにするかどうかという一文で表すことができます。
構文
color-adjust: economy; color-adjust: exact;
ここで:
economy
デフォルト値。英語のエコノミーを直訳すると「経済」「節約」という意味になります。これは、ブラウザ (または他のクライアント) が要素のスタイルを調整し、より良い出力効果が得られないように調整ルールがブラウザ自体によって決定されることを意味します。たとえば、印刷する場合、ブラウザはすべての背景画像を省略し、白い紙で読むのに最適なコントラストになるようにテキストの色を調整します。
現在は 2018 年です。プリンター以外の最新のデバイスには、このような「背景色の保存」や「色の値の保存」というシナリオは存在しないように思えますが、実際はそうではありません。たとえば、macOS には、クールナイトビジョンモードに加えて、コントラストを高める必要があるシーンであり、スタイルのパフォーマンスを自由に調整できる機能がデバイスに与えられる必要があります。将来的には、他の読み取りシナリオを備えた他のデバイスも登場するでしょう。未来志向の観点から見ると、color-adjust 属性には価値があります。
exact
exactとは「正確な」「正確な」という意味です。これは、私が設定した色や背景などが必要であり、正確に一致していることをブラウザーに伝えることを意味します。賢く調整を手伝ってください。
たとえば、読みやすくするために、表にグレーと白の詳細な縞模様の横断歩道を追加します。ただし、この時点でこのページを印刷すると、灰色の背景が削除されるため、影響を受けます。現時点では、グレーのストライプが正常に印刷されるように、グレーのストライプのゼブラ色を「正確」に設定できます。
互換性
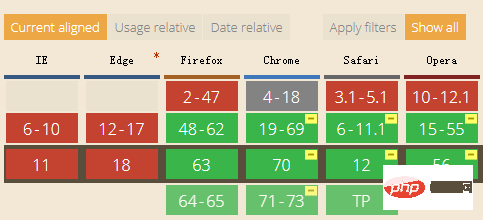
次のスクリーンショット:

Chrome と Firefox は両方ともこれをサポートしていますが、Chrome では -webkit-private プレフィックスを追加する必要があります。ただし、私のテストによると、Chrome が実際にサポートしていないのは -webkit-print-color-adjust 属性です。これは、名前が付く前の color-adjust の前身とみなすことができます。
-webkit-print-color-adjust と color-adjust の属性値と機能は同じです。
2. カラー調整の例
ここをクリックできます: 印刷時に背景色が表示されたままになります。コントラストのデモ
Ctrl Pまたは、ブラウザの「印刷」メニューを選択すると、次のような違いが確認できます。

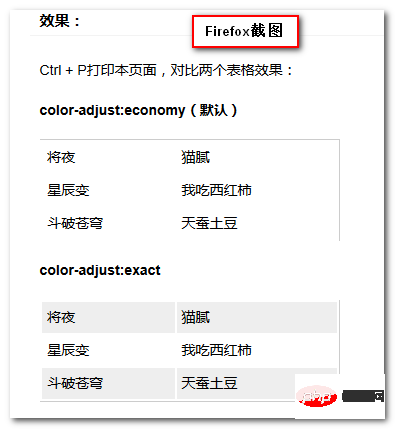
#印刷プレビューで次の表が縞模様で表示される理由。次の CSS が追加されます:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}Firefox ブラウザでも同様の動作があります:

3 分または 5 分
最後に、color-adjust 属性について簡単にコメントします。
見た目に関係のない CSS のレベルに到達するのは困難です。学ばなかったり、聞かなかったりしても、日常の仕事にはほとんど影響がありません。あと10年働いても、color-adjust属性を使用する場面に遭遇することは難しいと予想されます。
人気のないニッチな映画と同じように、芸術的な品質と価値はありますが、私たちにとってそれらは必須ではありません。
幸いなことに、所要時間はわずか 5 分でした。また、この知識自体は将来的には役に立たない可能性があります。現時点では、カラー調整は命を救う属性です。したがって、学習の費用対効果は実際には非常に優れています。
上記は、CSS4 の色調整プロパティを 5 分で簡単に紹介したものです。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS4 カラー調整プロパティを 5 分で理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




