
この記事では、JavaScript での for、for in、for of、forEach の使用法をまとめています (コード付き)。必要な方は参考にしてください。お役に立てば幸いです。
JavaScript では、配列オブジェクトなどを操作するためにループ反復メソッドを使用する必要があることがよくあります。一般的なループ メソッドには、for、for in、for of、forEach などが含まれます。
1.for ループ
for ループは、最も基本的で一般的なタイプのループです。セミコロンで区切られたかっこ内の 3 つの式と最後の式が必要です。 is 中括弧で囲まれたブロック ステートメント。
for (var i = 0; i <p><strong>for ループ内のステートメント</strong></p><p><strong>Continue</strong> ステートメントは、このループから抜け出すために使用されますが、後続のループの実行は続行されます。 <br><strong>break</strong> ステートメントはループを終了するために使用され、後続のループは実行されません。 <br><strong>return</strong> は、for ループから抜け出すためには使用できません。return ステートメントは関数の実行を終了し、指定された値を返します。 </p><p><strong>for ループの使用時に発生する問題</strong></p><p>for ループでの非同期操作の使用に遭遇することがあります。これは、面接でよくある質問でもあります。次のシナリオでは、0 から 9 までの ID を持つユーザー名データのバッチをリクエストし、ID をキーとして、名前を値としてオブジェクトに入れる必要があります。コードは次のようになります。 # 最終的に、users オブジェクトのデータ結果は私たちが考えていたものではなく、</p>{10: 'リクエストによって返された最後のユーザー名'}<p> になります。これは、イベント キューのメカニズムにより、for ループが最初に完全に実行され、非同期リクエストは後で不確実な時間で完了し、then メソッドの呼び出しがイベント キューの後ろにキューされるためです。現時点では、任意の時点で、then メソッドの <code>i</code> 変数は、最後のループで 10 に等しくなります。then メソッドが継続的に呼び出されるとき、<code>users# の値は 10 に等しくなります。 ## オブジェクト キー 10 は、最後のリクエストが完了するまで常に書き換えられます。 </code><code>let ブロック レベルのスコープを使用して解決する </code></p><pre class="brush:php;toolbar:false">var users = {};
for (var i = 0; i {
users[i] = res.name;
});
}関数クロージャ スコープを使用して解決する
var users = {};
for (let i = 0; i {
users[i] = res.name;
});
}i 変数の値は、即時実行関数がクロージャスコープを形成するため、変数 j は各スコープに独立して存在します。 関数パラメータのスコープを使用して解決する
var users = {};
for (var i = 0; i {
users[j] = res.name;
});
}());
}2.for in ループ (es5)
Enumeration
propertyIsEnumerable メソッドは、オブジェクトに特定のプロパティが含まれているかどうかを判断し、そのプロパティが列挙可能かどうかを返すことができます。 Object、Array、Number などの組み込みメソッドとプロパティはすべて列挙不可能です
var users = {};
for (var i = 0; i {
users[value] = res.name;
});
}(i));
}const obj = {};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false});
const isEnumerable = obj.propertyIsEnumerable('city');
console.log(obj); // {city: "北京"}
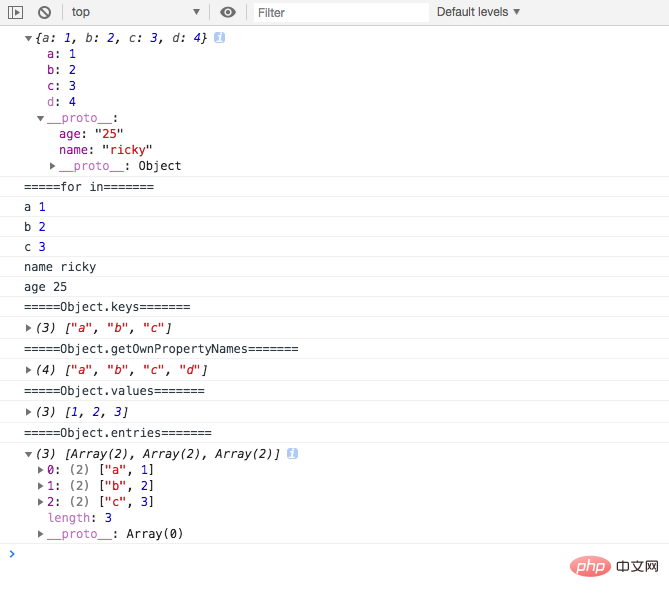
console.log(isEnumerable); //false ##最初にオブジェクト リテラルを使用します。obj を定義します。次に、Object.defineProperty メソッドを使用して、キー d を持つ列挙不可能なプロパティを定義し、プロトタイプ チェーン __proto__ を変更して、それに 2 つの属性 (name と age) を割り当てます。
##最初にオブジェクト リテラルを使用します。obj を定義します。次に、Object.defineProperty メソッドを使用して、キー d を持つ列挙不可能なプロパティを定義し、プロトタイプ チェーン __proto__ を変更して、それに 2 つの属性 (name と age) を割り当てます。
for in
という名前のプロパティを除くすべての列挙可能なプロパティ (そのプロトタイプ チェーン上のプロパティを含む) を走査します
Object.getOwnPropertyNames
Object.values
Object.entries
for in会循环所有可枚举的属性,包括对象原型链上的属性,循环会输出循环对象的key,如果循环的是一个数组则会输出下标索引(index)。
in 运算符测试一个对象其自身和原型链中是否存在该属性。
const obj = {name: 'ricky'};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false})
obj.__proto__ = {age: '25'}
console.log('name' in obj); // true
console.log('city' in obj); // true
console.log('age' in obj); // true
console.log('sex' in obj); // falsefor of循环可迭代对象(包括 Array,Map,Set,String,TypedArray,类数组的对象(比如arguments对象、DOM NodeList 对象)、以及Generator生成器对象等)。
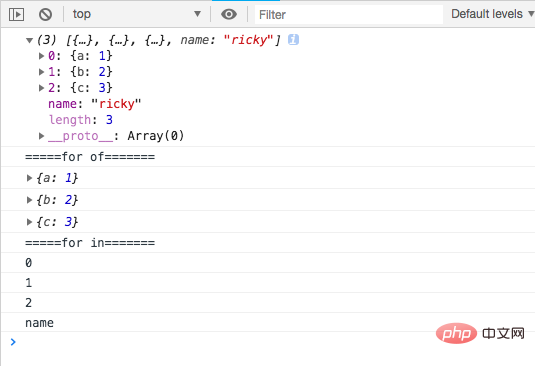
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
与for in不同的是,for of不能循环普通对象({key: value})
for of不会将循环对象中自定义的属性内容循环出来
for in 是遍历键名(key或index),而for of是遍历键值(value)。
forEach() 方法对数组的每个元素执行一次提供的函数,其中函数有三个参数,依次为:当前循环项的内容、当前循环的索引、循环的数组。
const array = ['a', 'b', 'c'];
array.forEach(function(value, index, data) {
console.log(value, index, data);
});
// 输出
// a 0 ["a", "b", "c"]
// b 1 ["a", "b", "c"]
// c 2 ["a", "b", "c"]map() 方法会依次循环每一项,并且返回结果映射组成一个新的数组。
const array = [1, 2, 3];
const newArray = array.map(function(value, index, data) {
return value * 2;
});
console.log(newArray);
//输出 [2, 4, 6]使用forEach、map不能中断循环,方法会将每项内容都执行完成才会结束循环。
every循环当返回false时循环即会结束, some方法在循环返回true时结束循环,利用这个特性使用every和some方法都可以跳出循环。
const arr = [1, 2, 3, 4, 5];
arr.every(function(value){
console.log(value);
if(value === 3) {
//every 循环当返回false时结束循环
return false;
}
return true //every 循环需要返回true,没有返回值循环也会结束
});
arr.some(function(value){
console.log(value);
if(value === 3) {
//some 循环当返回true时结束循环
return true;
}
});
以上がJavaScript での for、for in、for of、forEach の使用法の概要 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。