
この記事の内容は、vue で async と await を使用するときに発生する問題の解決に関するものです (例付き)。必要な友人が参考になれば幸いです。
私は最近いくつかの新しいことに取り組んでおり、今日 async/await のピットに遭遇しました。
vue の公式のスキャフォールディングを使用していないため、次の問題が発生しました。
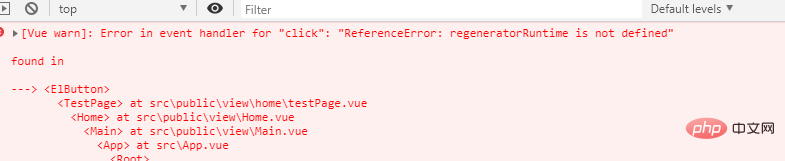
#await は予約語です
# このような警告は、関連するパーサーが不足していることが原因であると思われます。 その後、await を削除した後、非同期の問題が再び発生しました:
npm i babel-plugin-transform-runtime --save-dev npm i babel-runtime --save
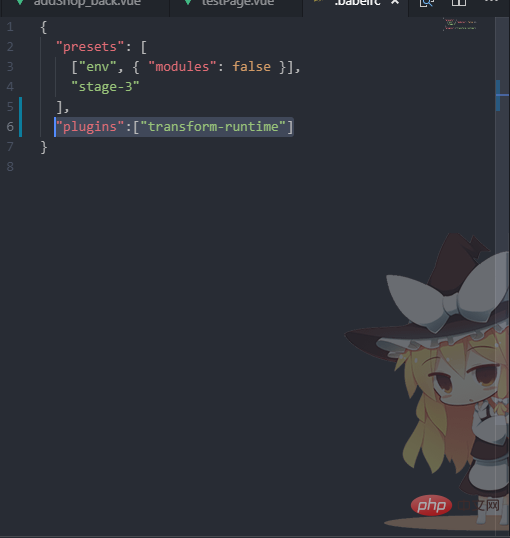
"plugins":["transform-runtime"]

以上がvue で async と await を使用するときに発生した問題の解決 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。