
#この記事の内容は、CSS マウスホバーの色の変更に関するものです。ハイパーリンクのフォントはマウスホバーの色に応じて変化します。特定の参照値があります。困っている方は参考にしていただければ幸いです。
css は、ハイパーリンク上にマウスを置くと色が変わるようにフォントを設定し、マウスをハイパーリンク上に置くと色が変わるようにレイアウトを設定します。
マウスをフォント上に置くとテキストの色が変わります。通常、ハイパーリンクのアンカー テキストのフォント色の変更には、疑似クラス: hover が使用されます。
a{ color:#00F}
a:hover{ color:#F00}説明: デフォルトのハイパーリンクのフォントの色は青「color:#00F」で、マウスがホバーしているときのフォントの色は赤「color:#F00」になります。マウス ホバーの色を変更するには、a:hover
1、div CSS サンプル コード
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标悬停颜色改变 实例</title>
<style>
a{ color:#00F}/* 默认超链接字体颜色为蓝色 */
a:hover{color:#F00}/* 默认超链接字体悬停时颜色为红色 */
.zhiding a{ color:#090}
.zhiding a:hover{ color:#F0F}
</style>
</head>
<body>
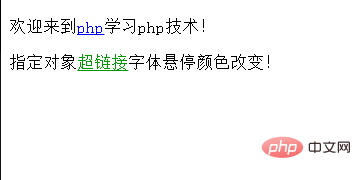
<p>欢迎来到<a href="//m.sbmmt.com/">php</a>学习php技术!</p>
<p class="zhiding">指定对象<a href="#">超链接</a>字体悬停颜色改变!</p>
</body>
</html>を設定するとわかります。効果は次のとおりです。

手順 :
1)、デフォルトの Web ページのハイパーリンク フォントを青に設定し、マウスがホバーしているときは赤に設定します (a{ color: #00F} a:hover{color: #F00) });
2) また、指定されたオブジェクトのハイパーリンクのフォントの色をデフォルトで緑色に設定し、マウスがホバーしているときのフォントの色をピンクに設定します。
3. 概要
css マウスホバーの変色 ハイパーリンク疑似クラス「:hover」を適用して、CSS スタイルの変更に加えて、マウスホバーのフォント サイズとフォントも定義できます。太字、背景、その他のスタイルを変更し、他の CSS スタイルを柔軟に使用してフォントの色を変更します。
上記は、CSS マウス ホバーの色の変更の実装の完全な紹介です。マウス ホバーでハイパーリンク フォントの色が変わります。CSS3 チュートリアル について詳しく知りたい場合は、注意してください。 PHP中国語ウェブサイト。
以上がCSS マウスホバー色の変更: マウスホバー時にハイパーリンクフォントの色が変わりますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




