
この記事の内容は div の単語間隔 - div 内のテキスト間の間隔を設定する方法についてです。必要な友人が参考になれば幸いです。あなたに。
div 内の単語間の間隔は CSS コードを使用して実現できますか?
回答: CSS を使用して div の単語間隔レイアウトを実装できます。 CSS 単語間隔のワード コード:letter-spacing
1、構文:
letter-spacing:3px - オブジェクトの単語間隔を 3px に設定します。
2. すべての div に均一の単語間隔を設定する
div{letter-spacing:2px}これは、HTML のすべての div タグ内の単語間の距離を均一に 2px に設定することを意味します。
3. 指定した div の単語間隔の設定
.zjj{letter-spacing:4px}このように、CSS セレクターは、class=zjj のオブジェクト内のテキストが 4px に設定され、div がp、span、h1 およびその他のタグ クラスを使用して、オブジェクト内の文字間隔を設定できます。
4. div サンプル コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>上記の HTML CSS サンプル コードを直接コピーして、サンプルの効果を確認するために使用できます。
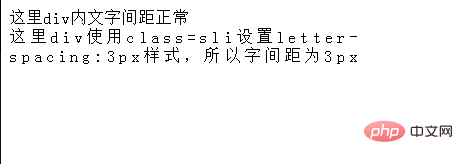
5. div の例のスクリーンショット

上記は、div の単語間隔 (div 内のテキスト間の間隔の設定方法) についての完全な紹介です。さらに詳しく知りたい場合は、CSS3 チュートリアルについては、PHP 中国語 Web サイトに注目してください。
以上がdiv word spacing - div 内のテキスト間の間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




