
この記事の内容はspan cssを使ってdiv内のフォントの色を設定する方法についてです。必要な方は参考にしていただければ幸いです。
span タグを使用して、div 内のテキストの一部のフォントの色を設定します。
テキストは DIV または P に配置されます。 div または p のフォントの色を設定すると、その中にあるすべてのテキストのフォントの色が設定したフォントの色になります。通常、テキストの段落内の複数の単語または単語の一部が異なるフォントの色でレイアウトされます。このとき、span タグを上手に使用してクラスまたは ID を設定したり、CSS を直接設定して必要なフォントの色を設定したりできます。 。
1. CSS カラー スタイルの単語: color
2. チュートリアルの手順の例
ここでは、p および DIV テキスト コンテンツの一部のテキストに異なる色を設定します。
3. コード例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
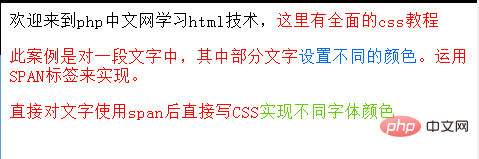
</html>効果は次のとおりです:

CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語に注意してください。 Webサイト。
以上がSPAN CSSを使用してdiv内のフォントの色を設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



