
#この記事の内容は、Word-Wrap がどのように自動的に行を折り返すかについてです。 CSS の強制自動行折り返しに関するチュートリアルは、参考にしていただければ幸いです。
ワードラップの概要
ワードラップは、オブジェクト内のテキストがオブジェクトの上端に遭遇したときに改行レイアウトを採用するかどうかを設定します。 。
1. 構文
word-wrap:normal—コンテンツが指定されたコンテナ境界を開くことを許可し、スペースのない連続した英単語またはスペースのない数字に遭遇した場合は折り返されません (デフォルトでは、オブジェクトが設定されていません) デフォルトのスタイルを使用)
word-wrap:break-word - コンテンツが境界内で折り返されます。コンテンツが多すぎると、コンテンツは自動的に折り返されます。
2. 一般的な状況
オブジェクト内に連続する数字や文字が多すぎると、コンテンツが上部のオブジェクト コンテナの後に折り返されず、オーバーフローして表示され続けます。ラッピングなしで。中国語の文字やスペースとは異なり、中国語の文字はコンテナ境界でフレーム化され、自動的に折り返されます。
3. 構文
p{word-wrap:break-word}を使用して、HTML 段落 p のテキスト上部のグリッド オブジェクト コンテナーの端を自動的に折り返すように設定します。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css强制换行</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head>
<body>
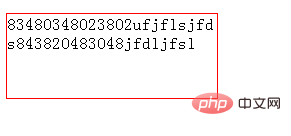
<p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p>
</body>
</html>表示効果は次のとおりです:

クラス= bos オブジェクトの幅、境界線を設定し、連続を配置します。内部のテキストとデジタルコンテンツ。 word-wrap:break-word が設定されていない場合、ブラウザは連続デジタル コンテンツがオーバーフロー ボックスを超えて折り返されないことを確認できます。
ここでは、オブジェクトに word-wrap:break-word 強制改行スタイルが与えられています。
以前は IE6 などの古い IE ブラウザはサポートされていませんでしたが、現在ではほとんどのブラウザが Google Chrome を搭載しており、コンピュータ システムのアップグレードに伴い、より上位の IE ブラウザや他のブランドのブラウザが使用されるようになりました。この CSS 自動 Word-Wrap 属性 Word-Wrap スタイルは互換性があるため、安心して使用できます。
上記はワードラップを自動的にラップする方法です。 CSS 強制自動行折り返しチュートリアルの完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
#
以上がワードラップを自動的にラップするにはどうすればよいですか? CSS 強制自動行折り返しチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




